목차
시작하며,
첫 번째 과정으로 진행하였던 사진으로 영상 만들기의 결과물은 마음에 드셨나요? 다른 효과 없이 사진의 재생시간을 5초로 변경하고 장면 전환 효과인 '디졸브'만 넣었기 때문에 보기에 나쁘진 않지만 조금 밋밋하고 심심한 영상이라는 느낌이 들 수 있습니다.
그래서 이번 과정에서는 모션제어 효과의 기본인 줌 인/아웃 효과와 페이드 인/아웃 효과를 적용하여 좀 더 영상다운 느낌으로 만들어 보도록 할 테니 천천히 잘 따라 하시면서 기능을 익혀 보시기 바랍니다.
1. 결과물 비교하기
먼저, 아래 두 개의 영상을 보시고 느낌을 비교해 보세요.
1) 효과 없음
2) 줌 인/아웃, 페이드 인/아웃 적용
느낌이 어떠신가요? 아무래도 두 번째 영상이 좀 더 영상다운 느낌일 듯합니다.
움직임이 없는 사진에 시간의 흐름에 따라 줌인(확대)/ 줌아웃(축소) 효과를 부여하는 것만으로도 사진이 아닌 영상이라는 느낌이 들게 합니다.
영상의 시작 부분에는 페이드인(점점 나타나는 효과) 효과를 적용하고 끝부분에는 페이드아웃(점점 사라지는 효과)을 적용한 후 음악의 끝부분에 소리가 점점 작아지도록 하는 페이드아웃 효과를 적용하여 전체적으로 부드러운 느낌을 만들었습니다.
영상 제목인 글자에도 줌인/줌아웃 효과를 적용하니 좀 더 그럴듯한 느낌입니다.
이처럼,
적절한 효과는 영상미를 더 좋게 만들어주는 역할을 하므로 필요한 곳에 잘 활용하면 좋습니다.
2. 새 영상 만들기 (새 프로젝트)
※ 앞 1번 과정에서 했던 프로젝트를 불러와서 수정해도 됩니다.
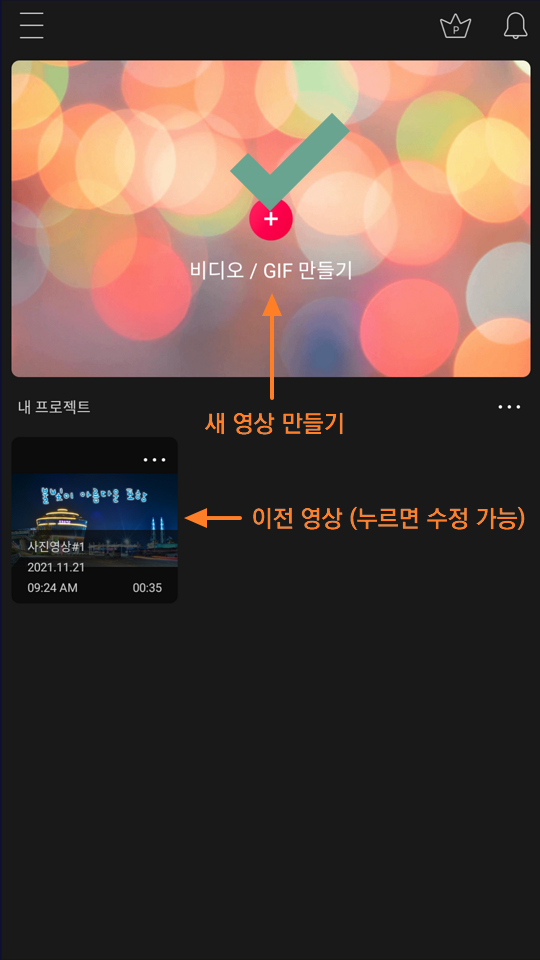
| ① 새 영상 만들기 (새 프로젝트) | ② 사진 소스 선택 |
 |
 |
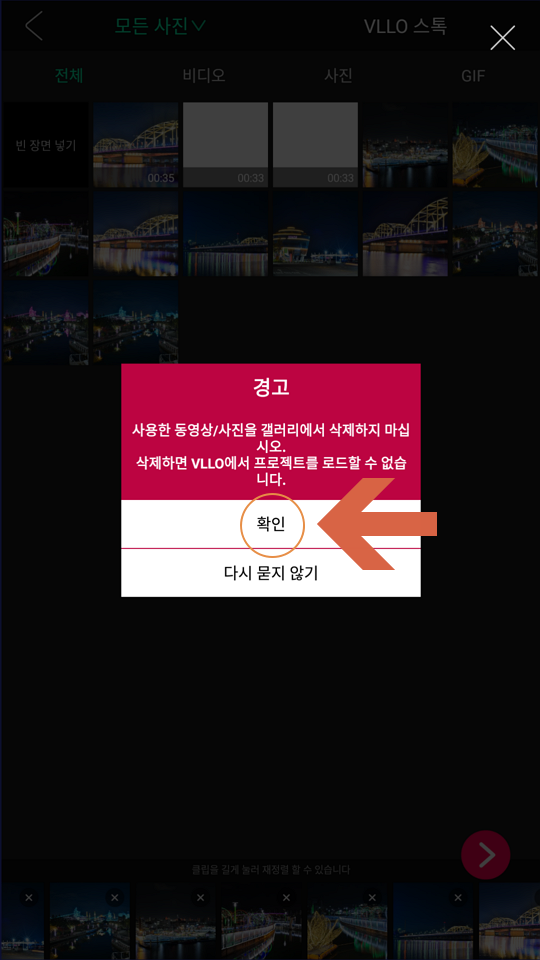
| ③ 경고창에서 '확인' 누름 | ④ 제목과 비율/배치방법 선택 후 [프로젝트 생성하기] 누름 |
 |
 |
3. 사진 길이 조절
한 장의 사진을 충분히 볼 수 있도록 기본 4초에서 5초로 늘리겠습니다.
| ① 첫 번째 사진 선택 | ② 시간 눈금자 조절해서 5.0s로 맞춤 |
 |
 |
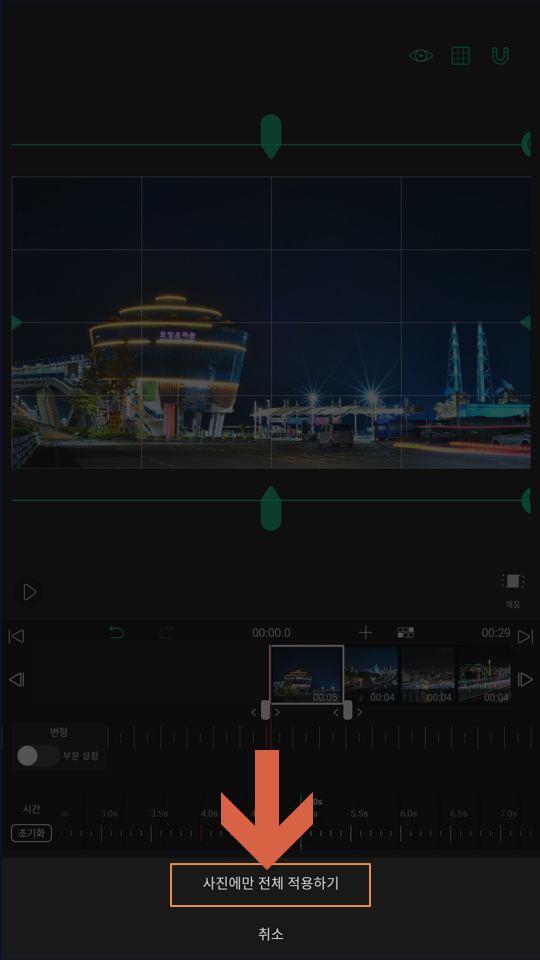
| ③ 일괄적용 버튼 클릭 | ④ 사진에만 전체 적용하기 선택 |
 |
 |
아래와 같이 모든 사진의 재생시간이 5초로 변경되었습니다.

4. 모션제어 효과 만들기
대표적인 모션제어 효과인 줌인(확대)/줌아웃(축소)을 적용하겠습니다.
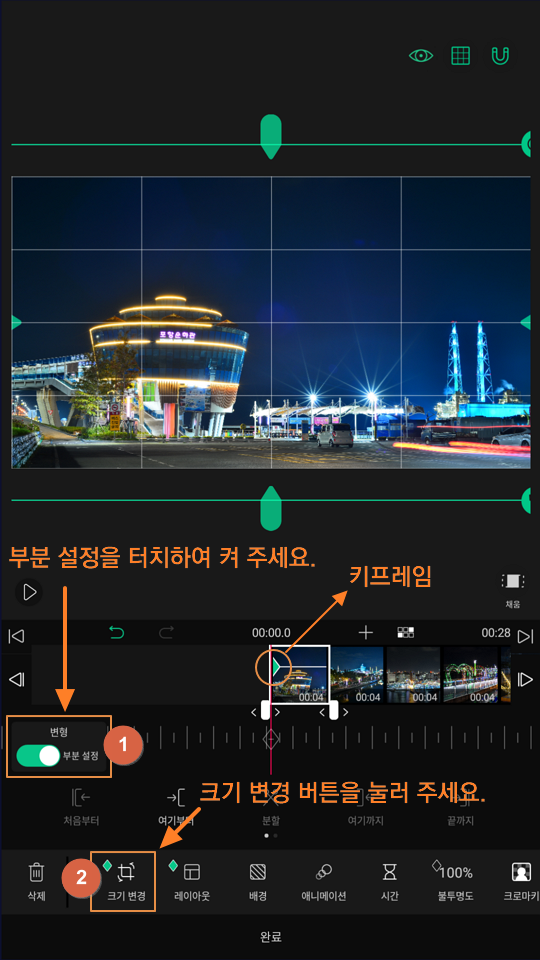
| ① 첫 번째 사진 선택 | ② [부분 설정] 활성화 후 [크기 변경] 선택 |
 |
 |
| 크기변경을 선택하면 위와 같이 키프레임 표시인 ◆ 모양이 표시됩니다. (앞/뒤 부분의 키프레임은 반 잘려서 보임) |
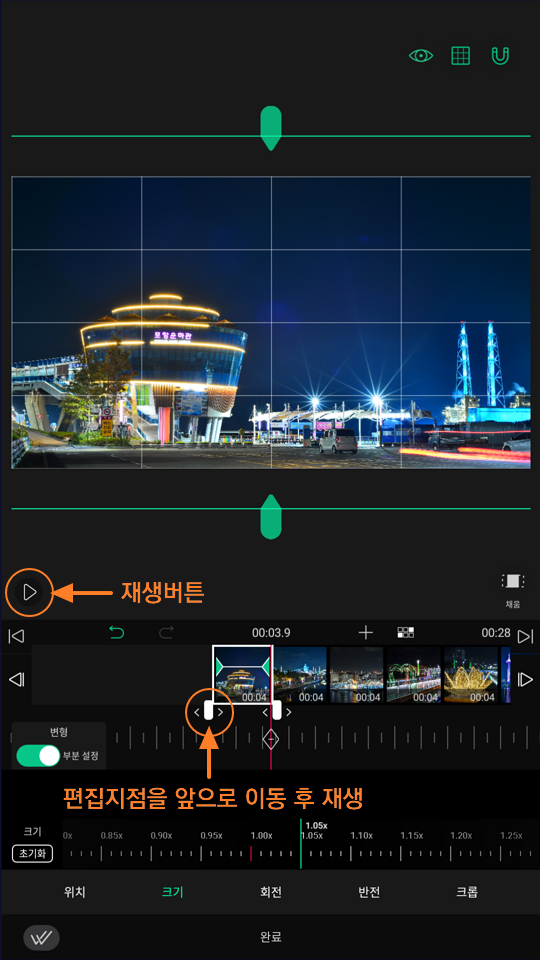
| ③ [크기] 선택 | ④ 사진 끝 부분으로 편집지점 이동 |
 |
 |
| ⑤ 뒷 부분에 키프레임 표시 | ⑥ 크기값 변경 (1.05x) |
 |
 |
| 크기 값 1.05x는 예시이며 적용 후 재생해 보면서 적절한 값을 찾아보세요. |
| ⑦ 재생 확인 | ⑧ 완료 |
 |
 |
| 모든 사진에 효과를 적용한 후 [완료] 버튼을 눌러도 됩니다. |
이와 같은 방법으로 모든 사진에 줌인(확대) 효과를 적용해 보세요.
5. 장면 전환 효과 '디졸브' 적용
장면 전환 효과 설정은 앞 과정에서 이미 해 보았으나 다시 설명드리면,
사진과 사진 사이에 보이는 검은 점이 있는 사각 도형이 장면 전환 효과 설정 부분입니다.
처음에는 지정된 효과가 없으며 저 부분을 눌러서 효과를 지정해줄 수 있습니다.

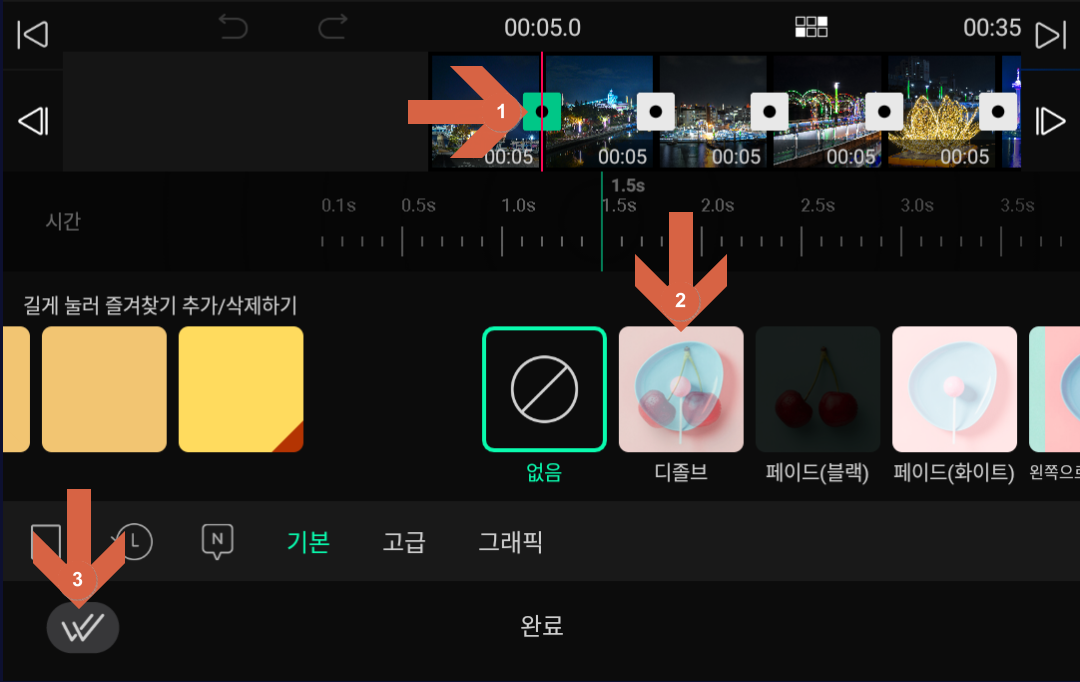
① 장면 전환 효과 부분을 누르면 아래와 같이 지정할 수 있는 효과 목록이 보입니다.
② 이 중, '디졸브'를 선택 후
③ 일괄 적용 버튼을 누릅니다.

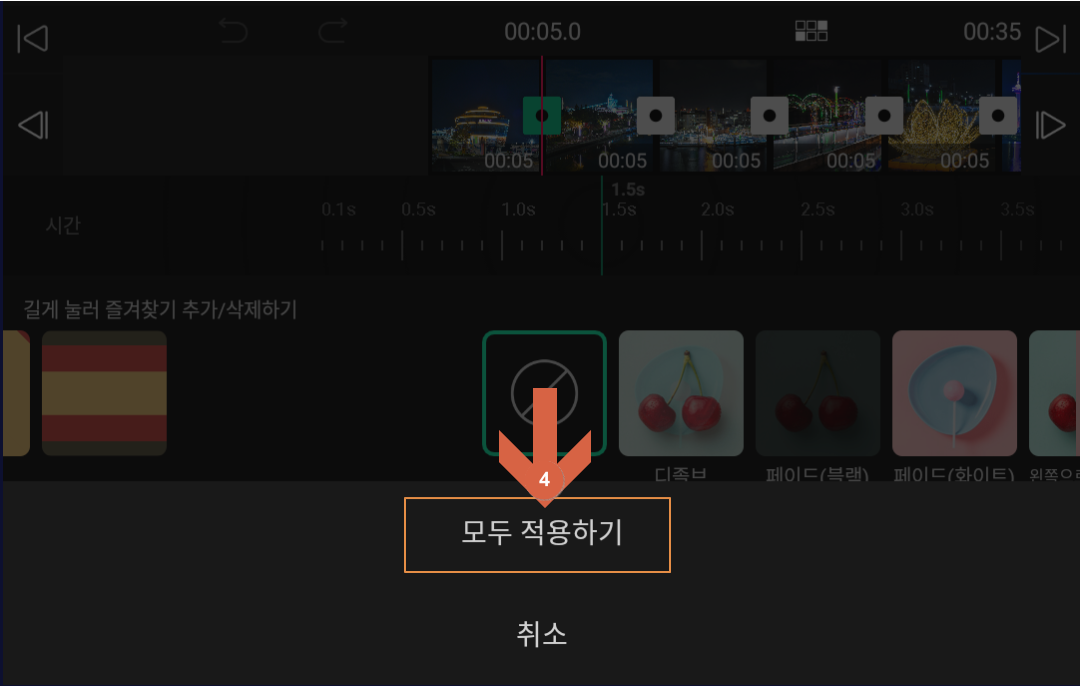
④ 모두 적용하기를 선택합니다.

아래와 같이 모든 장면 전환 부분에 디졸브가 일괄 적용되었습니다.

6. 시작과 끝부분에 페이드 인/아웃 효과 적용
영상의 시작과 끝부분을 부드럽게 처리하기 위해서 시작 부분에는 페이드 인, 끝부분에는 페이드 아웃 효과를 적용해 보겠습니다.
1) 시작 부분에 페이드인 효과 적용
① 첫 번째 사진 선택
② 애니메이션 선택

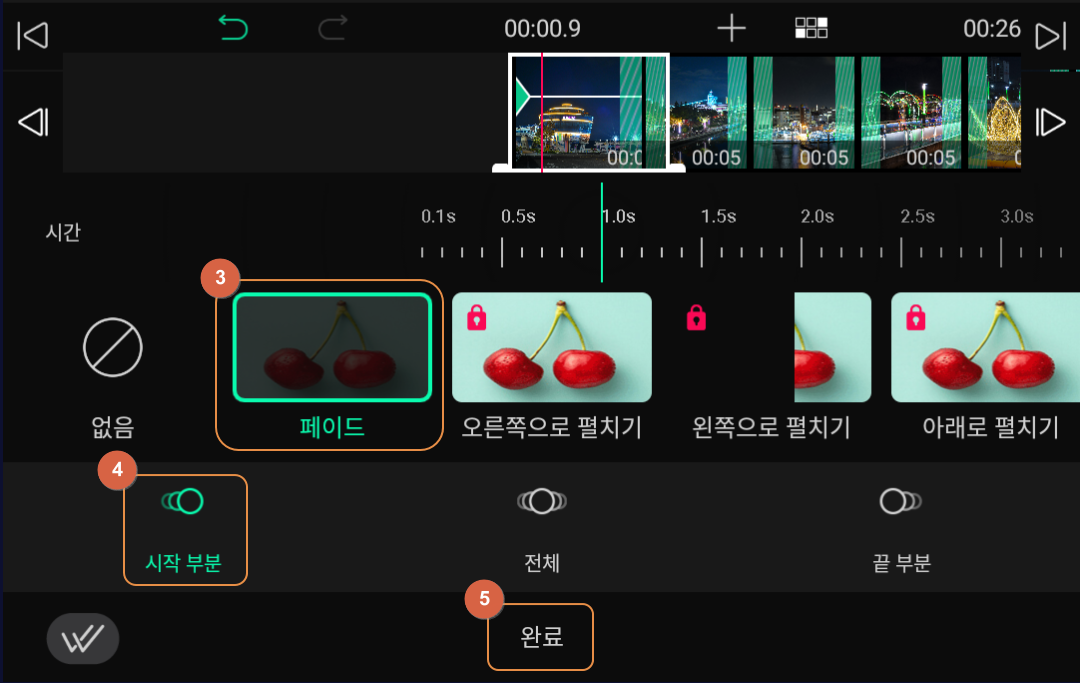
③ 페이드 선택
④ 시작 부분 선택
⑤ 완료 버튼 누름

2) 끝 부분에 페이드아웃 효과 적용
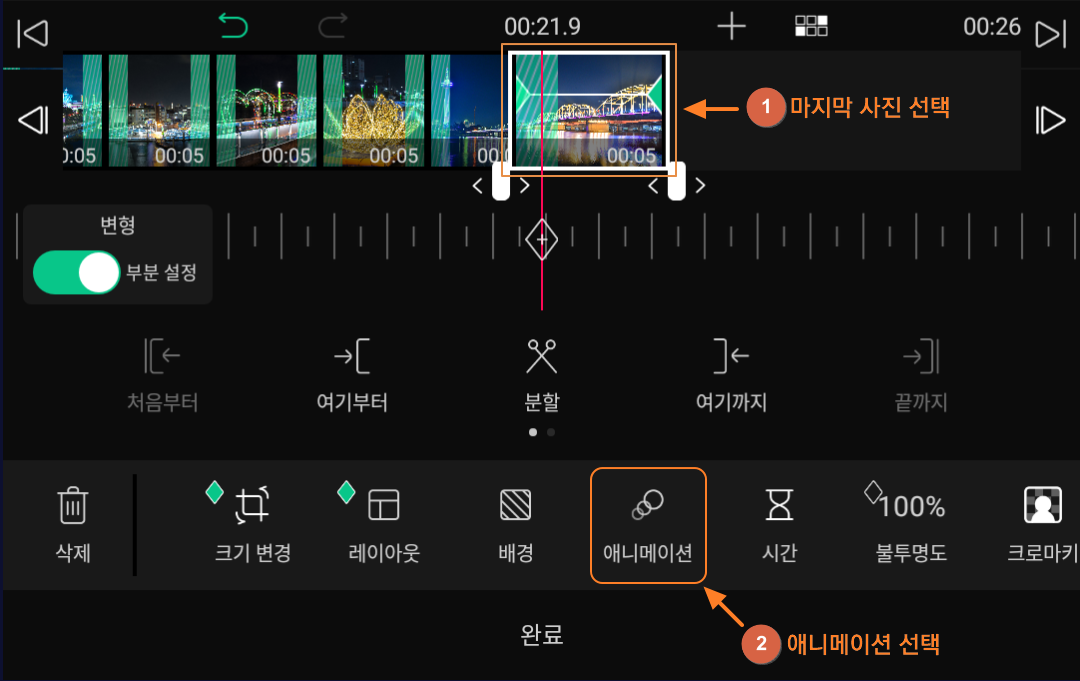
① 마지막 사진 선택
② 애니메이션 선택

③ 페이드 선택
④ 끝 부분 선택
⑤ 완료 버튼 누름

7. 영상 제목 넣기
영상의 시작 부분에 페이드인 효과를 적용하였으므로 페이드인 효과가 끝난 후 글자가 나타나도록 설정하도록 하겠습니다.
글자가 나타나기 시작하는 시간을 2초 후로 정하고 진행하겠습니다.
사진 트랙을 터치하여 2초 지점으로 이동해 주세요.

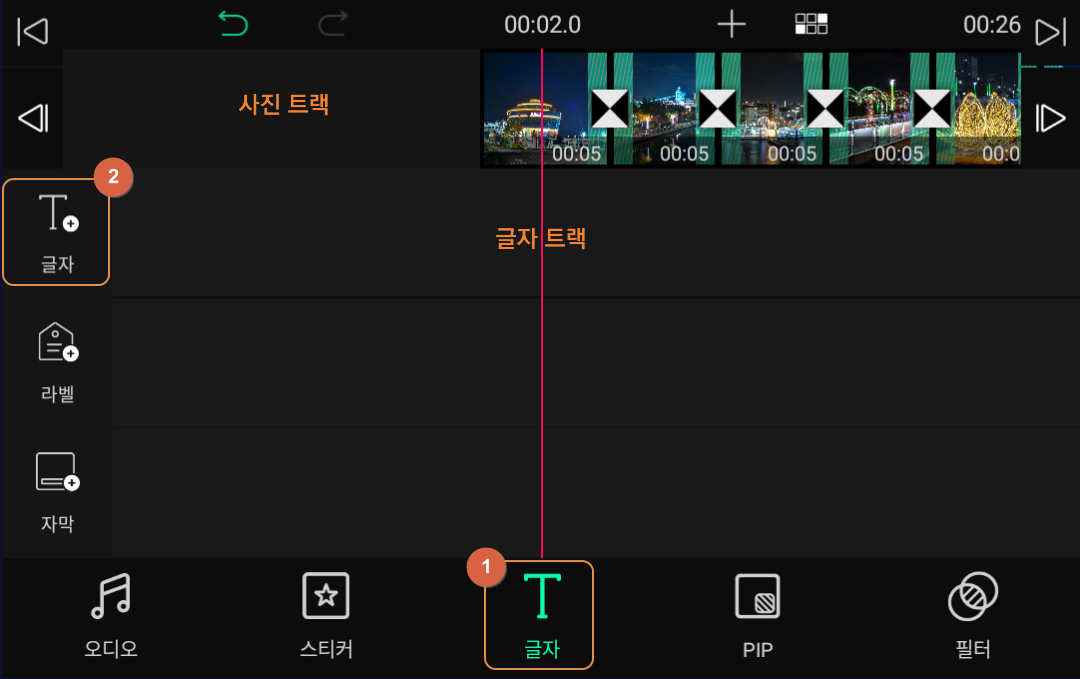
① 화면 아래의 [T 글자] 버튼을 누릅니다.
② 글자 트랙의 [T(+) 글자] 버튼을 누릅니다.

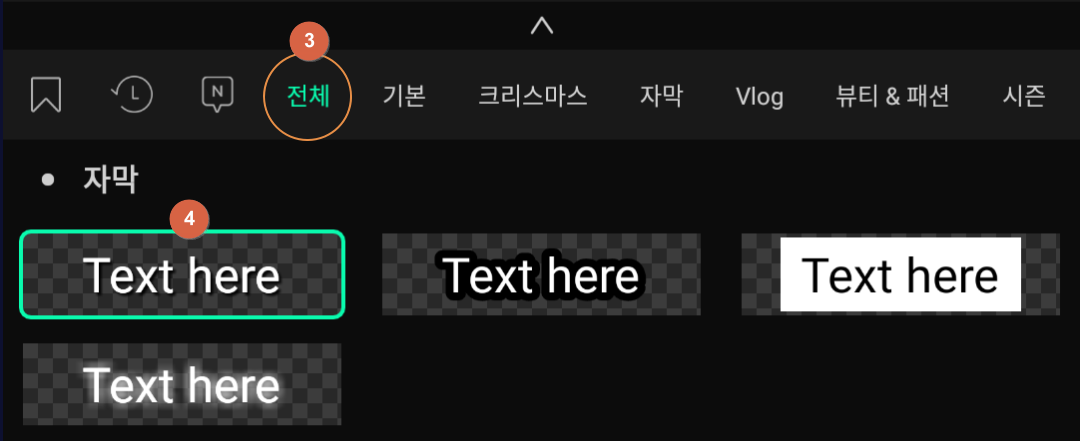
③ '전체' 또는 원하는 스타일을 선택합니다.
④ 원하는 스타일의 글자를 선택합니다.

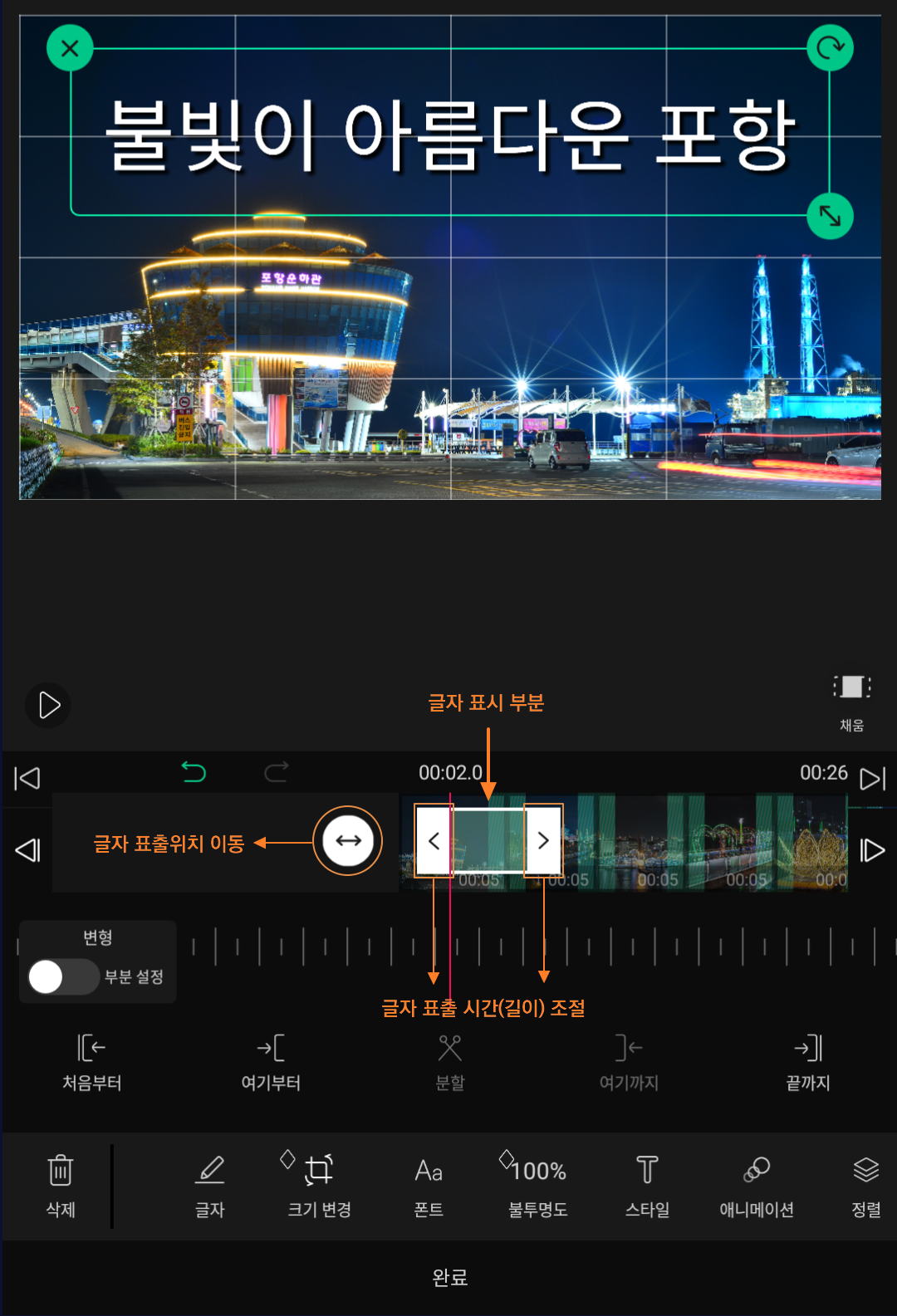
스타일을 선택하면 아래와 같이 편집 화면에 글자가 나타납니다.
아래 표시한 버튼의 기능을 확인하신 후 위치/크기를 변경해 보세요.

글자의 수정은 편집 화면의 글자를 두 번 터치(더블클릭)하면 아래와 같이 글자 입력창이 열립니다.

아래와 같이 제목에 해당하는 글자를 입력하였습니다.

8. 글자에 줌인(확대) / 줌아웃(축소) 효과 적용
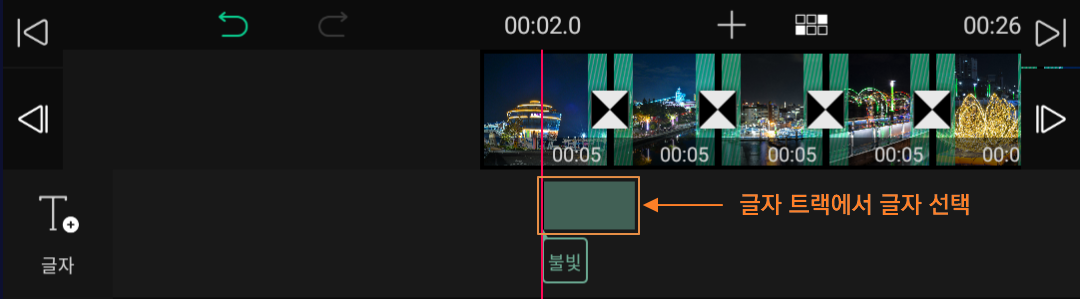
글자 입력 후 완료 버튼을 눌렀다면 아래와 같이 글자 트랙에서 글자를 다시 눌러 주세요.

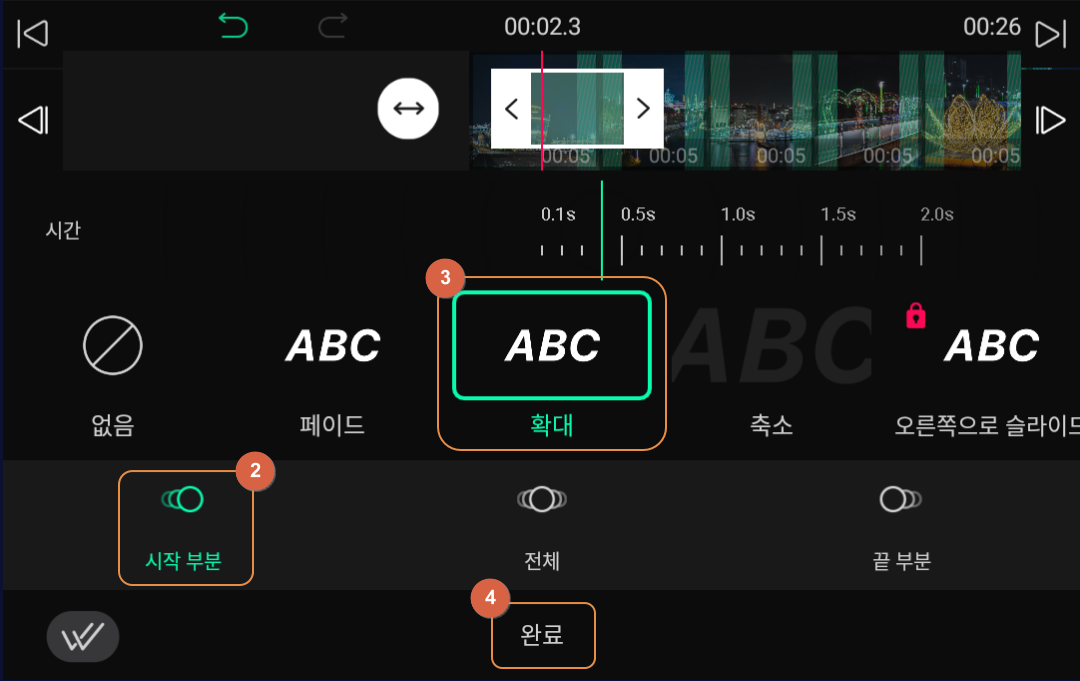
① 글자 입력/편집 화면에서 아래 '애니메이션'을 누릅니다.

② 시작 부분 선택
③ 확대 선택
④ 완료 버튼 누름

다시 글자에 대한 애니메이션 선택 후,
⑤ 끝 부분 선택
⑥ 축소 선택
⑦ 완료 버튼 누름

10. 배경음악 넣기
① 편집 지점을 영상 맨 앞으로 이동하여 주세요. (사진 트랙을 터치하여 이동)
② 화면 아래의 오디오 버튼 선택
③ 오디오 트랙의 '배경음악' 선택

| ④ 음악 장르 선택 | 저작권 확인 |
 |
 |
| ⑤ 음악 목록 확인 및 다운로드 | ⑥ 미리듣기 후 선택 |
 |
 |
아래와 같이 타임라인에 음악이 추가되었습니다.

11. 배경음악 범위 설정
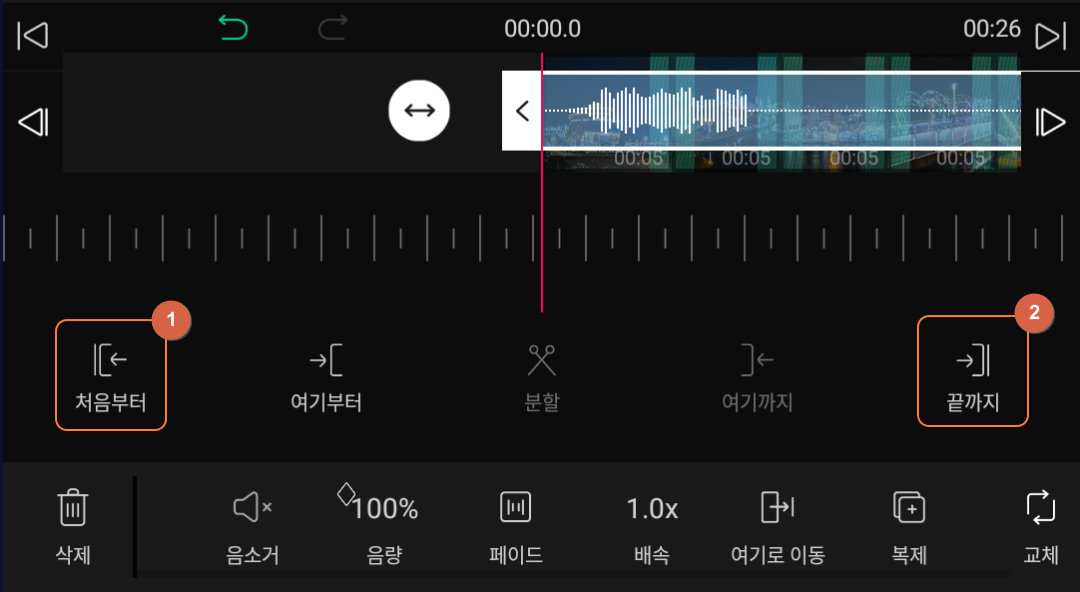
음악이 선택되어 있는 상태에서 ① 처음부터 / ② 끝까지 버튼을 순서대로 누르면 영상의 길이와 같은 길이로 맞춰집니다.

12. 배경음악 끝부분 페이드 아웃 적용
위 과정에서 완료 버튼을 눌렀다면 아래와 같이 배경음악 트랙에서 음악을 선택해 주세요.

① 페이드 선택

② 끝 부분 선택
③ 페이드 선택
④ 완료 버튼 누름

⑤ 완료 버튼 누름

13. 재생 확인
편집이 완료되었습니다.
아래 표시한 버튼을 계속 누르고 있으면 영상의 맨 앞으로 이동하니 처음부터 재생해 보면서 잘 되었는지 확인해 보세요.

14. 영상 추출하기 (인코딩)
편집이 완료된 영상은 최종적으로 '영상 추출하기(인코딩)' 작업을 거쳐야 동영상 파일이 됩니다.
| ① 화면 오른쪽 위 영상 추출하기 버튼 누름 | ② 영상 해상도 선택 후 ③ 추출하기 누름 |
 |
 |
| 진행 중 | 추출하기 완료 후 공유방법 선택 |
 |
 |
| 이 단계에서 바로 유튜브 또는 SNS에 올릴 수 있습니다. |
15. 유튜브 채널에 올리기
위 추출과정이 끝난 후 바로 올려도 되며, 유튜브 앱에서 갤러리에 저장되어 있는 영상을 선택해서 올리는 방법도 있습니다.
1) 추출 후 바로 올리기
| 공유대상 '유튜브' 선택 | 제목 입력 후 [업로드] 누름 |
 |
 |
2) 유튜브 앱에서 올리기
| 화면 아래 (+) 버튼 누름 | 동영상 업로드 선택 |
 |
 |
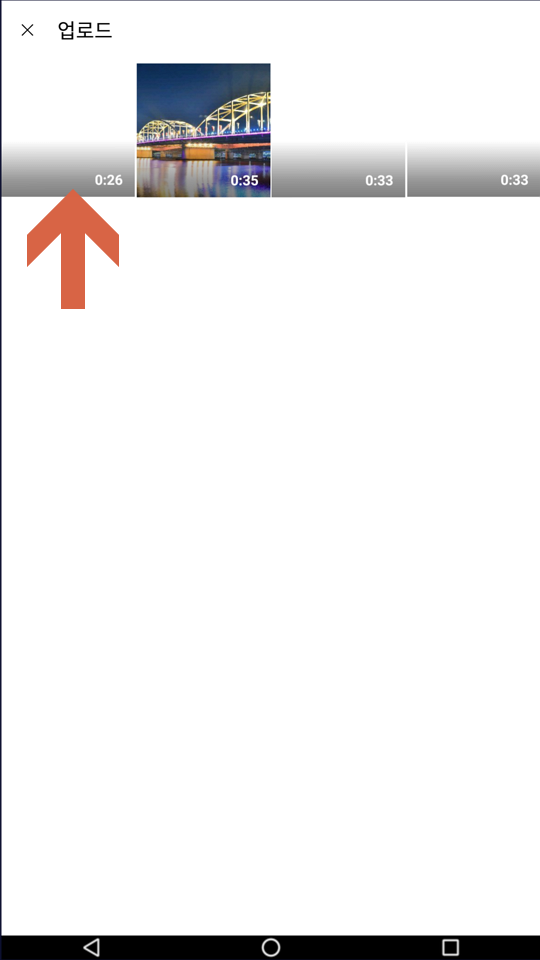
| 갤러리에서 영상 선택 | 미리보기에서 [다음] 버튼 누름 |
 |
 |
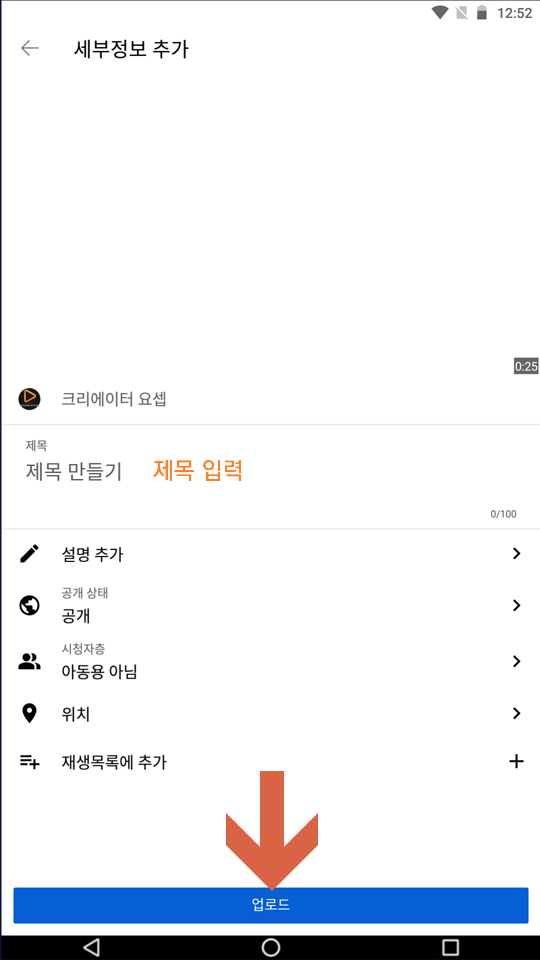
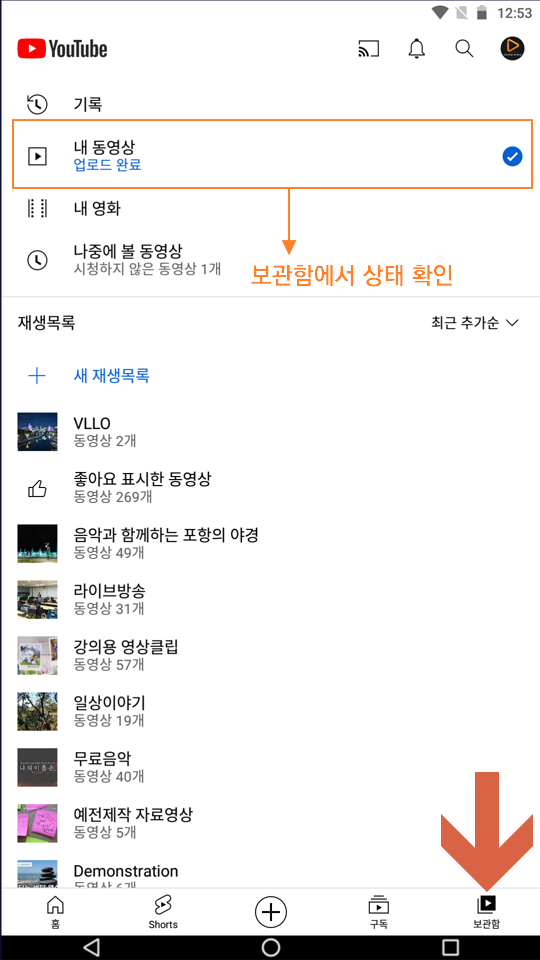
| 제목입력 후 업로드 | 업로드 상태 확인 |
 |
 |
16. 영상 공유하기
업로드까지 완료한 영상을 재생해 보면서 영상 아래의 공유 버튼을 눌러서 카카오톡을 통해 가족 또는 지인들께 공유하여 보세요.

마치며,
이번 시간에는 움직임이 없는 사진과 영상 제목에 줌인(확대) / 줌아웃(축소) 효과를 넣어서 움직임을 만들어 주었고 영상의 시작과 끝 부분에 페이드 인/아웃 효과를 넣어서 부드러운 느낌을 만들어 주었습니다.
배경음악도 바로 끝나지 않고 소리가 점차 작아지면서 끝날 수 있게 페이드 아웃 효과를 넣었습니다.
첫 시간에 만든 영상과는 확실히 다른 느낌을 받으셨을 겁니다.
효과는 과하면 안 되지만 적절하게 사용한다면 영상미를 더 좋게 하여 보는 사람들의 눈을 즐겁게 하고 내용을 더 잘 전달할 수 있게 됩니다.
사람들이 자기 자신을 꾸미고 뽐내기 위해 화장을 하고 액세서리를 장착하며 좋은 옷을 입고 좋은 차를 타는 이유와 같다고 할 수 있습니다.
하지만, 과유불급입니다.
다음 시간은, 영상 소스를 이용한 편집 작업에 대한 내용을 다루도록 하겠습니다.
역시 따라 하는 방법을 통해 기능을 익히도록 할 테니 천천히 따라오시면서 기능을 익혀 보시기 바랍니다.
수고하셨습니다.
'편집프로그램 > 모바일앱' 카테고리의 다른 글
| 멸치앱에서 유튜브 배너이미지(채널아트) 만들기 예시 (0) | 2021.12.21 |
|---|---|
| 멸치(melchi) 앱 설치 및 소개 - 안드로이드폰용 (0) | 2021.12.21 |
| VLLO 기초.4 - 화면구성 및 기초 편집 기능 (0) | 2021.12.14 |
| VLLO 기초.2 - 사진으로 영상 만들기 #1 (0) | 2021.11.19 |
| VLLO 기초.1 - 화면구성 및 지원기능 알아보기 (0) | 2021.11.19 |
댓글