목차
이번 시간에는 포토샵의 기본 도구에 대해서 간단하게 알아보겠습니다.
포토샵의 기본 도구들이 대부분 들어있는 툴 패널이며, 각 도구에 대해 설명하는 과정에서 포토샵의 기본 기능 설명이 어느 정도 포함됩니다.
도구만 잘 알아도 포토샵과 많이 친해질 수 있습니다.
Tools 패널 구성
 |
Tools 패널 하나만 봐도 머리 아프죠.
여기 있는 도구에 대해서는 사용하지 않는 기능이라도 최소한 명칭과 용도 정도는 알고 있으면 도움이 되는데요, 너무 걱정하지 않아도 됩니다. 하다 보면 알게 되겠지만 영상작업용 이미지 편집할 때에는 기본 기능 외에는 잘 사용하지 않게 되더라고요.
무책임한 듯하지만 사용하지 않다가 영상제작을 전문적으로 하게 되었을 때 필요한 기능에 대해서 검색해서 알아보고 사용해도 됩니다.
그럼 Tool에 대해서 하나씩 알아보도록 하겠습니다.
1. Move Tool (V) / 이동 도구

이름 그대로, 선택한 객체(레이어, 글자, 그림 등)를 움직일 수 있는 도구이며 움직이려는 대상을 마우스 왼쪽 버튼을 눌러 잡은 후 이동하면 됩니다.
포토샵에서는 레이어(Layer) 개념을 잘 이해해야 되는데요, Move Tool이 바로 레이어를 움직이는 기능이기 때문입니다. 레이어를 움직이면 레이어 위에 올려진 그림이나 글자가 같이 움직이게 되는 거죠.
2. Marquee Tool (M) / 마크 도구

선택 도구라고 부르는 사람도 있지만 선택(Select)과 표시(Marquee)는 살짝 다른 개념입니다.
특정 영역을 마크하여 복사/이동/변형/삭제/보정 등의 작업을 할 수 있으며 마크한 부분에 색을 입혀 박스나 원, 또는 라인을 그릴 수도 있습니다.
3. Lasso (L) / 올가미 도구

이미지 속 특정 부분을 감싼 후 복사할 수 있는 도구이며 마크 툴처럼 사각이나 원형이 아닌 복사하고자 하는 영역을 자유롭게 그려서 감쌀 수 있는 도구입니다.
이미지 속에서 사람이나 특정 부분만 사용할 때 주로 사용합니다.
4. Quick Selection Tool (W) / 빠른 선택 도구

이미지의 특정 부분 중 같은 색 영역을 빠르게 선택할 수 있는 선택 도구이며 Quick Selection Tool(빠른 선택 도구)과 Magic Wand Tool(자동 선택 도구) 두 가지가 있습니다.
잘 활용하면 빠른 시간에 원하는 이미지를 만들어 낼 수 있는 유용한 도구입니다.
5. Crop Tool (C) / 자르기 도구

이미지를 자르기 위한 도구입니다. 영상작업용으로는 자주 사용할 일은 없지만 그래도 알고 있으면 활용할 곳은 분명 있습니다.
내용이 간단해서 이미지로 설명하겠습니다.
아래 표시된 도구에서 마우스 우클릭을 하면 선택할 수 있는네 가지 도구가 나오지만 이 중에서 첫 번째 것만 사용하면 됩니다.

Option Bar에 사전 설정되어 있는 비율을 선택할 수 있도록 되어 있습니다. 중간의 숫자 부분에서 익숙하게 느껴지는 것들이 있을 수 있습니다. 주로 사진 편집용으로 사용하는 것인데요, 사진 하시는 분들은 금방 아실 듯합니다.
여기에서 영상용으로 사용할 수 있는 비율은 1x1, 4x3, 16x9 정도입니다.
- 1x1 : Profile용 사진
- 4x3 : 옛날 TV 화면 규격
- 16x9 : WIDE HD/FHD 규격 (1280X720, 1920x1080 등)

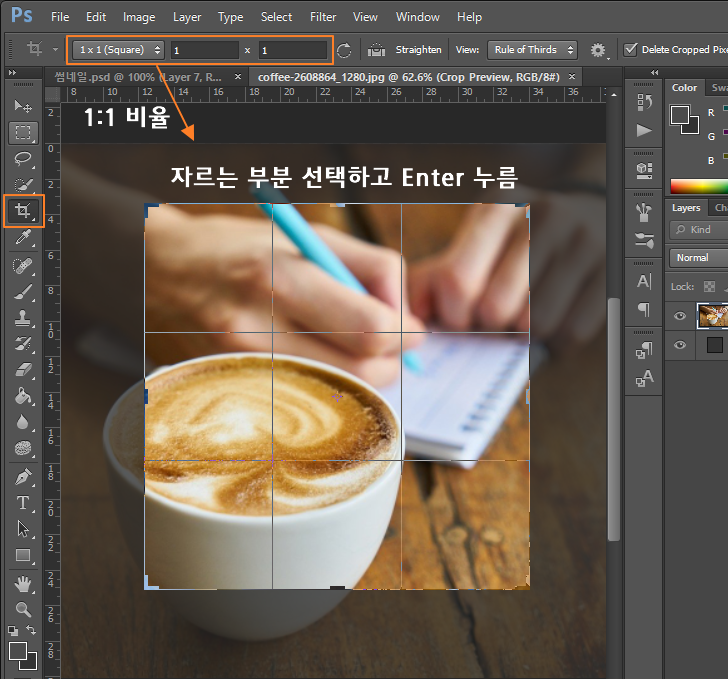
Unconstrained는 자율선택이므로 생략하고 대표로 1 x 1 (Square) 부분만 설명하면,
아래와 같이 1 x 1(Square)를 선택한 후 이미지의 자를 부분을 그리면 자동으로 1:1 비율로 박스가 그려집니다. 박스는 화면 가운데 고정되어 있으며 박스 주위 이미지를 클릭해서 드래그하면 박스를 옮기는 것과 같은 효과가 있습니다.
지정이 끝나고 Enter를 누르면 선택된 부분 이외에는 다 지워집니다.


자르고 난 후에도 선택이 유지되고 있으며 Ctrl + D 키를 누르면 선택해제가 됩니다.
1:1 비율의 이미지는 Youtube 채널의 Profile 이미지 만들 때 사용하면 됩니다.
6. Eyedropper Tool (I) / 스포이드(색상검출) 도구

특정 부분의 색상값을 추출하는 기능입니다. 이미지의 특정 부분 색상으로 칠하고 싶을 때 그 부분의 색상값을 추출하면 Foreground 또는 Background Color로 지정할 수 있습니다.
해당 도구 위에서 마우스 우클릭을 하면 총 4개의 도구가 있지만 우리는 기본 스포이드 도구인 Eyedropper Tool 하나만 사용하면 됩니다.

색상 추출 방법
추출 대상을 정하고 스포이드 도구를 선택한 다음 대상을 클릭합니다.

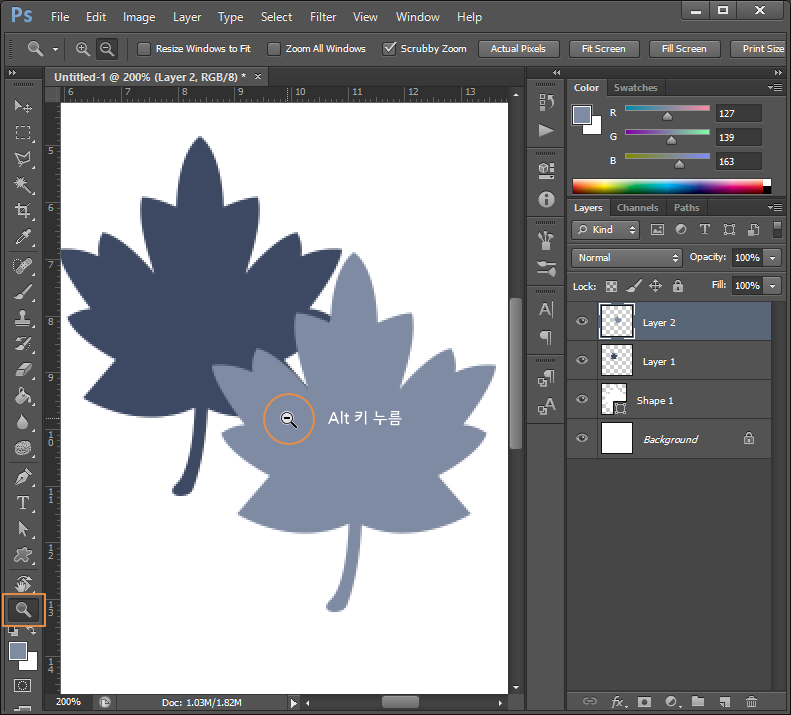
더 정확한 추출을 하려면 캔버스를 확대(Alt 키 누른 상태에서 마우스 휠 돌리기) 해 보세요.
대상을 클릭하면 아래와 같이 스포이드 주변으로 둥글게 추출한 색상과 현재의 Foreground 색상이 비교되어 보이고 Foreground 색상이 바뀐 것을 확인할 수 있습니다.

추출한 색상을 이용해서 글자를 입력하고 Marquee Tools을 이용해 원도 그려보았습니다.

7. Spot Healing Brush Tool (J) / 복구 도구

일명 반창고 툴 이라고도 부르는 도구인데요, 쉽게 말하면 얼굴에 있는 점이나 작은 상처 등을 순식간에 지울 수 있는 마법 같은 도구입니다.
해당 도구 위에서 마우스 우클릭하면 총 5개의 도구가 나옵니다. 이 중 첫 번째와 두 번째 것을 주로 사용하며 간혹 인물사진 중 레드아이라고 해서 눈이 빨갛게 나오는 사진을 보정할 수 있는 다섯 번째 도구를 사용하기도 합니다.

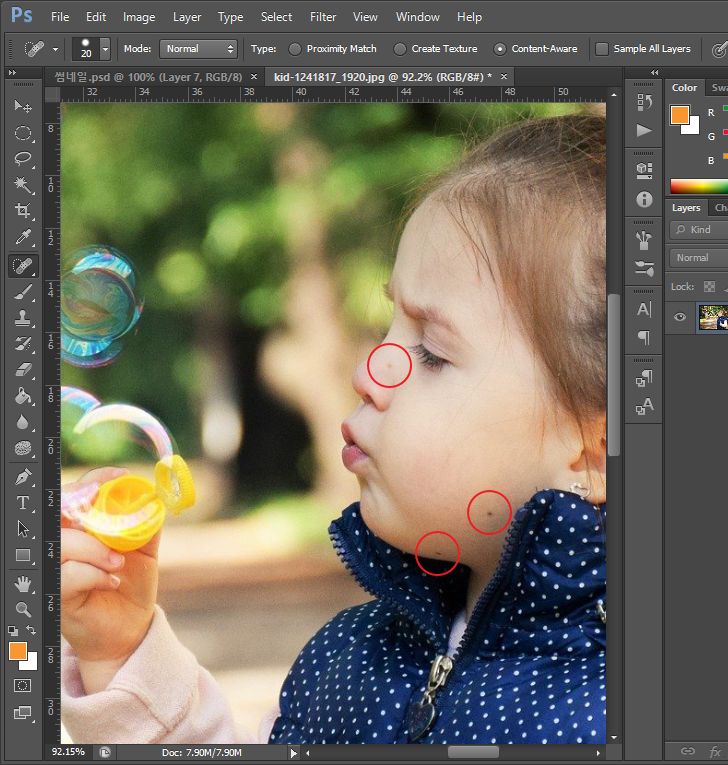
아래 귀여운 아이의 얼굴에 점이 있군요. 점을 간단하게 지워보겠습니다.

Spot Healing Brush Tool
이 도구는 그냥 점 부분에서 마우스 좌클릭만 해 주면 되며 원 안 쪽을 주변과 어울리게 수정해 줍니다. 원의 크기는 '[' 키와 ']' 키를 이용해서 조정 가능합니다.

깨끗하게 사라진 점
간단하죠? 자동으로 주변부의 색상과 모양을 찾아서 맞춰줍니다.

Healing Brush Tool
이 도구는 위 Spot 도구와 달리 덮어씌울 대상을 지정해 줘야 됩니다.
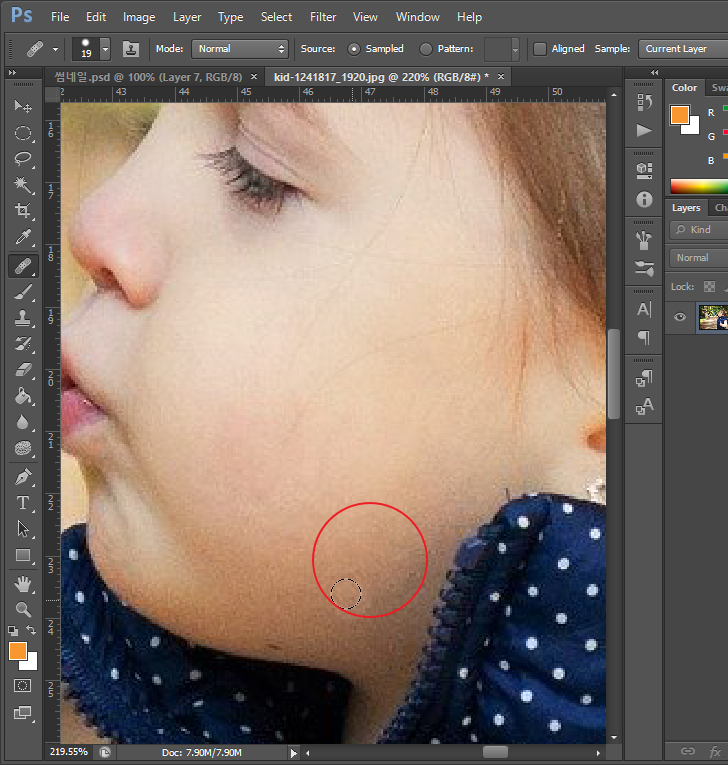
도구를 선택하면 아래와 같이 도구 안에 뭔가 다른 것으로 채워져 있음을 확인할 수 있습니다.

Alt 키를 누른 상태에서 지우고자 하는 점 주변에서 가장 유사한 부분을 클릭해 줍니다.

마우스 좌 클릭하면 처음 지정해 둔 곳을 복사/붙여 넣기 하는 것 처럼해서 덮어줍니다. 자세히 보면 흔적을 발견할 수 있어서 조금 섬세함을 요구하는 도구입니다.

Healing Brush Tool은 그려 넣기도 가능합니다. 지정한 곳을 복사해서 덮어 씌우는 역할을 하기 때문에 가능한데요, 아래 사진 속 아이가 비눗방울 놀이를 하고 있으니 비눗방울을 좀 더 추가해 볼까요?
도구의 크기를 비눗방울을 다 감쌀 정도로 크게 늘린 상태에서 비눗방울 가운데를 Alt 키 누른 상태에서 클릭해 줍니다.

적당한 곳을 클릭해 주면 아래와 같이 비눗방울이 그대로 복사될 거예요.

사실, 이 도구는 지우는 것이 아니라 만들어 내는 역할을 합니다.
지운다고 생각하는 이유는 위에 점을 지운 것처럼 다른 것을 덮어씌워 점을 지워버리기 때문에 그렇게 인식이 된 듯합니다.
이러한 특성을 이용해서 다양하게 활용할 수 있는 도구입니다.
8. Brush Tool (B) / 브러시 툴

꽤 많은 활용도가 있는 붓/연필 도구입니다. 그만큼 기능을 구성하는 부분이 상당히 많습니다.
이 도구는 단순히 부분 채색을 넘어 캘리그래피도 가능하며 미세한 붓터치로 그림자 표현이나 반짝임 표현 등 응용범위가 꽤 넓지만 기본 기능만 설명드리겠습니다.
기본 브러시 도구

- Brush Tool : 붓 도구
- Pencil Tool : 연필 도구
- Color Replacement Tool : 색상 변환 도구
- Mixer Brush Tool : 색상 혼합 도구
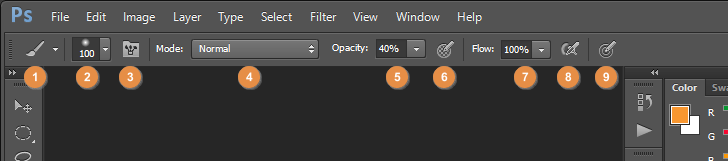
Brush Option Bar

① Preset : 주로 사용하는 브러시 등록
② 브러시 종류 선택 및 크기 지정

③ 우측 브러시 패널 열고 닫기

④ Mode : 브러시 모드 (배경과의 합성방식)
⑤ Opacity : 투명도
⑥ Pressure for Opacity : 불투명도 압력 제어
⑦ Flow : 브러시 농도 조절
⑧ Enable airbrush-style build-up effects : 에어브러시 효과
⑨ Always use Pressure for size : 스타일러스 팬의 압력을 인식하여 브러시 크기 조절
브러시 메뉴
Option Bar에서 아래와 같이 누르고 들어가면 브러시에 대한 메뉴가 나옵니다. 전문적으로 활용하기 위해서 필요하긴 하지만 우리는 기본적인 것만 사용해도 충분하므로 이런 메뉴가 여기 있다는 것만 알고 있어도 됩니다.
이 메뉴에서 브러시 종류 썸네일의 크기를 조절할 수 있는 Small Thumbnail, Large Thumbnail 메뉴는 유용할 듯합니다.

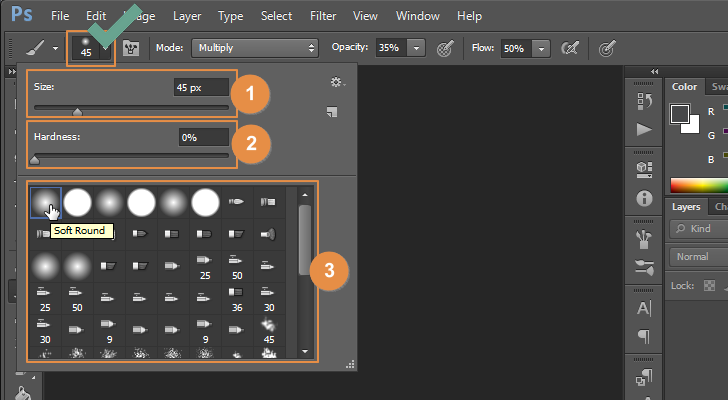
브러시 크기 조정 및 종류 선택

Option Bar에서 저 부분을 클릭하면 열리는 창에서,
① Size : 브러시 크기
숫자 직접 입력
아랫부분을 드래그해서 조정
브러시 사용 중 '[' 키와 ']' 키로 조정
② Hardness : 브러시의 부드러움 정도
숫자가 적을수록 부드럽다.
숫자 직접 입력
아랫부분을 드래그해서 조정
③ 브러시 종류 선택
직접 하나씩 사용해 보면서 어떤 효과를 내는지 확인
응용은 사용자의 몫
브러시 패널을 이용하면 좀 더 다양한 브러시 효과를 사용할 수 있습니다.
브러시 투명도 조정
투명도를 많이 활용하게 될 건데요, 투명도를 낮추어 연하게 조금씩 브러시 효과를 연출하거나 투명도 없이 바로 효과를 내기도 합니다.
어떤 브러시를 어디에 어떻게 사용하는지에 따라 다르므로 적절한 값은 없습니다. 그러니 직접 사용해 보면서 작업에 필요한 투명도 값을 찾으면 됩니다.

브러시 농도 조정
브러시의 농도를 설정하는 부분이지만 투명도와 좀 헷갈려하는 분들이 많습니다. 실제 사용해보면 쉽게 구분하지 못하기도 합니다.

Opacity와 Flow는 둘 다 투명도를 이용한 색의 농도를 맞추도록 되어 있습니다. 하지만 차이는 있는데요, 차이를 이해하기 위해서 브러스 시스템의 작동원리를 먼저 이해해야 됩니다.
브러시 패널을 열어보면,
밑 부분에 Spacing라는 부분이 있습니다. 이것은 브러시의 간격을 조정하는 기능인데요,
브러시의 간격?
맨 아래쪽에 부드럽게 그려진 굵은 선이 보입니다. 바로 브러시로 그려진 부드러운(?) 선인데요, 사실은 200px 크기의 브러시가 연속으로 이어진 것입니다.

Spacing 값을 80%로 조정하니 아래와 같이 브러시들이 떨어져서 쩜쩜쩜 그려지는 것을 확인할 수 있습니다.

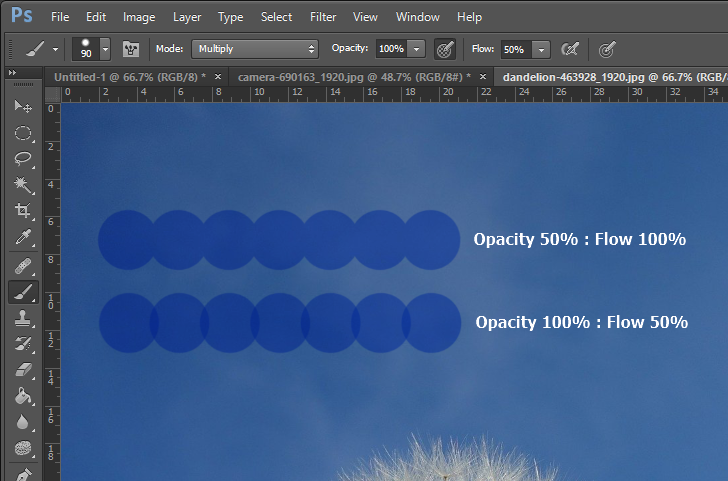
브러시를 이용해 한번에 주욱~ 연속으로 그릴 경우,
- 투명도(Opacity) : 겹쳐지는 부분의 투명도 유지
- 농도(Flow) : 겹쳐지는 부분의 농도 더 진해짐
차이 비교

이해되셨나요?
브러시 사용할 때 실제 붓으로 그리듯이 연속으로 쓱~ 쓱~ 이어서 그리는 경우가 많습니다. 이때 투명도와 농도의 설정에 따라 다른 결과가 만들어지니 상황에 맞게 잘 사용하면 멋진 결과물이 만들어집니다.
에어브러시(Air Brush) 효과

에어브러시(Air Brush)란?
옆 이미지처럼 생긴 실제 사용하는 미술도구로써, 압축 공기를 이용하여 도료나 물감 등을 안개 상태로 내뿜어 도색하거나 그림을 그리는 도구입니다. 포토샵에서 이와 비슷한 효과를 브러시 기능에 넣어 둔 것입니다.
Soft Round 브러시 선택 후 Flow 옆의 Airbrush를 선택합니다.

브러시 크기를 적당히 조절한 다음 캔버스 위에서 마우스 좌클릭 후 손 떼지 말고 계속 누르고 있어 보세요.
아래와 같이 시간이 지남에 따라 색 칠해지는 범위가 넓어지면서 더 진해집니다.

9. Clone Stemp Tool (S) / 복사 도장 툴

이름을 보면 복사를 한다고 되어 있습니다만 복사해서 붙여 넣어 만들거나 복사해서 붙여 넣기 기존 이미지를 지우기도 합니다. 어떻게 보면 동작 특성이 Healing Brush Tool과 비슷하다고 느낄 수도 있습니다. 사용방법도 동일하니까요. 하지만 동작 특성은 다릅니다.
두 가지 방식의 도구를 지원하고 있습니다만 이 중 첫 번째 것만 사용하면 됩니다.

지우는 효과
아래 사진에서 민들레 씨앗 하나를 도장 툴을 이용해서 지워보도록 하겠습니다.

지워진 결과
Alt 키를 누른 상태에서 복사할 대상을 지정한 후 민들레 씨앗 부분을 콕콕콕 찍어주면 복사한 대상이 덮어쓰기 되면서 민들레 씨앗이 지워지게 됩니다.
어색하지 않도록 여러 지점을 복사해야 하는 번거로움은 있지만 상당히 많이 사용하는 기법 중 하나입니다.

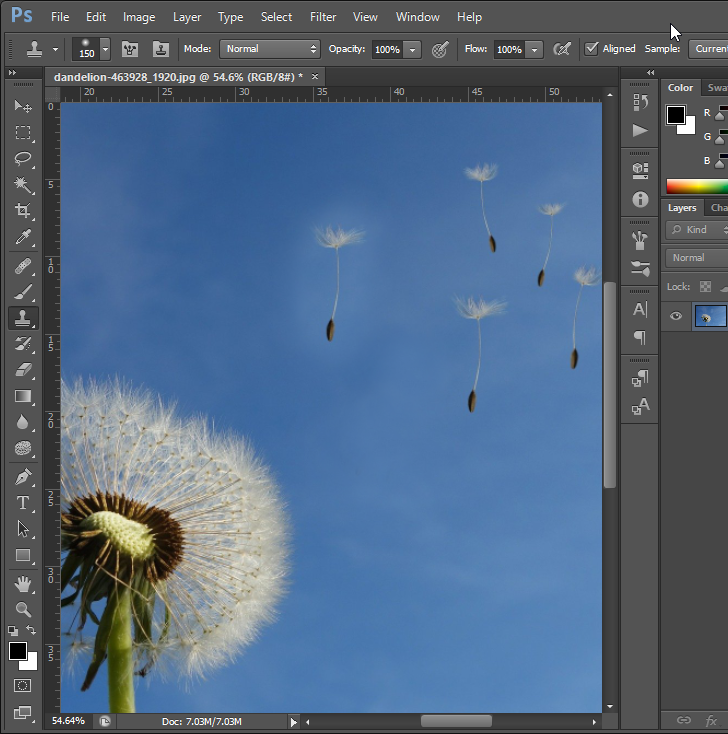
추가하기
민들레 씨앗을 더 추가해 보도록 하겠습니다.
방법은 지우는 것과 반대입니다. Alt 키를 누른 상태에서 민들레 씨앗 부분을 복사할 대상으로 지정해 준 후 씨앗이 없는 하늘에서 마우스 좌클릭 상태에서 붓으로 그리듯이 쓱쓱~ 그려나가면 됩니다.
아래와 같이 추가되었습니다.

그런데 좀 어색하죠?
이런 경우 도장 툴과 반창고 툴을 번갈아 사용해서 최대한 자연스럽게 만들어줄 수 있습니다. 이때 도장 툴의 투명도를 낮춰서 붓 터치하는 듯한 느낌으로 조금씩 조금씩 덮어주면 더 자연스럽게 처리됩니다.
조금은 자연스러워진 듯합니다.

10. History Brush Tool (Y) / 브러시 작업 내역 되돌리기

이미지의 일부를 잘 못 지웠거나 변화를 주었을 때 그 부분을 되돌리는 역할을 합니다.
Undo기능과 유사하지만 Undo는 전체적인 부분을 되돌리는 기능이고 횟수도 제한되어 있습니다만 이 기능은 원본을 기억하고 있어서 여러 후보정을 하거나 브러시, 도장 또는 지우개 등으로 변화를 주었다고 해도 원하는 일부분만 되돌리는 거라서 기능의 차이가 좀 있습니다.
설명하면 많이 복잡해지는데요, 이 기능의 재미있는 부분 중 하나만 말씀드리면,
이미지를 흑백으로 전환한 후 부분적으로만 칼라로 복원할 수 있습니다. 흑백사진에서 인물만 칼라로 나오는 사진이나 영상을 보셨을 텐데요, 여러 방법이 있지만 이 도구를 이용하면 간단하게 처리할 수 있습니다.
History 패널 열어보기
이미지를 처음 불러온 후 우측 History을 열어보면 불러온 이미지의 썸네일이 보입니다. 저것이 원본 스냅샷이며 저것을 기준으로 복원하게 됩니다.

History 내역
여러 작업을 진행하면 아래와 같이 History에 내역이 순서대로 기록됩니다. 이 내역을 브러시의 소스로 지정하여 사용하게 되므로 한 번씩 눌러보면서 사용해 보세요.
단지 복원만 하는 것이 아닌 소스로 지정한 효과를 입힐 수도 있습니다.

11. Eraser Tool (E) / 지우개 툴

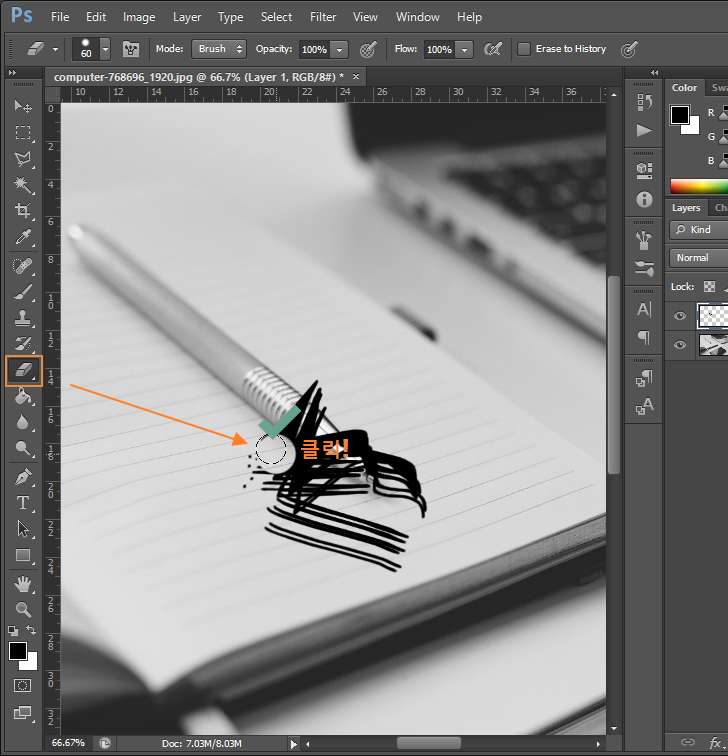
이름 그대로 지우는 기능이며 세 가지 기능을 갖고 있습니다만 우리는 첫 번째 기본 지우개 기능만 사용하겠습니다.

Eraser Tool (지우개 도구)를 선택한 후 해당 레이어가 선택된 상태에서 지우고자 하는 부분을 마우스 왼쪽 버튼을 클릭하면서 지우면 됩니다.
브러시를 사용할 때처럼, 클릭한 상태에서 마우스를 움직이면 연속으로 지울 수 있습니다.
지우개의 크기는 키보드의 '[' 와 ']' 키를 눌러 조절 가능합니다. (마크툴, 브러시등 공통기능)
혹시 크기를 조절해도 아무런 변화가 없을 경우 Caps Lock 키를 눌러보세요. 소문자 입력 상태에서 브러시나 지우개 등의 크기를 확인할 수 있습니다.

마우스 좌 버튼 한번 클릭

클릭한 상태에서 연속 지우기

12. Paint Bucket Tool (G) / 페인트통 툴

이미 앞에서 사용해 본 도구죠. 바로 색을 칠하는 도구이며 두 가지 기능을 갖고 있습니다.

색 칠하는 두 가지 방법
- Gradient Tool : 그라데이션 효과
- Paint Bucket Tool : 일반 색칠하기
Paint Bucket Tool을 이용한 색 칠하기
Paint Bucket Tool을 선택합니다.

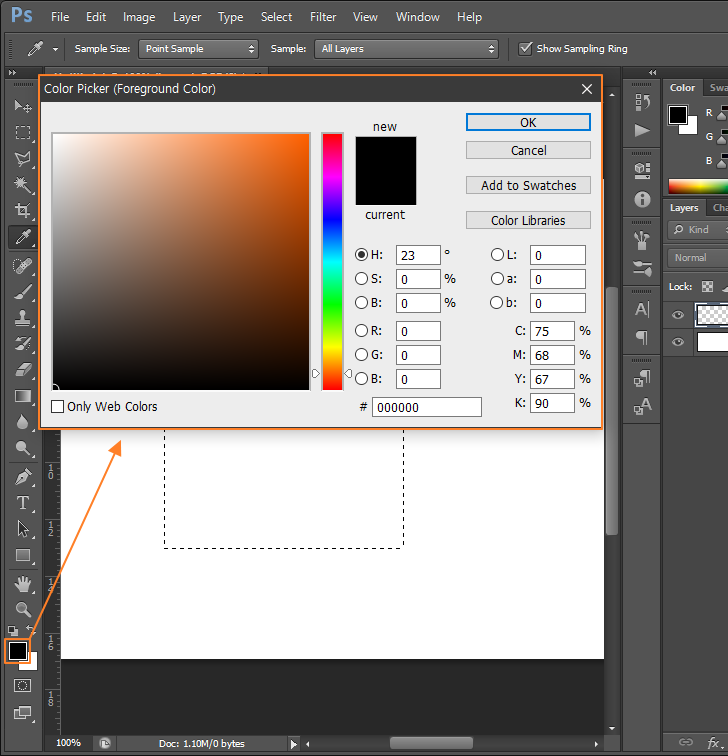
Foreground Color를 클릭하면 색상 선택 창이 열립니다.

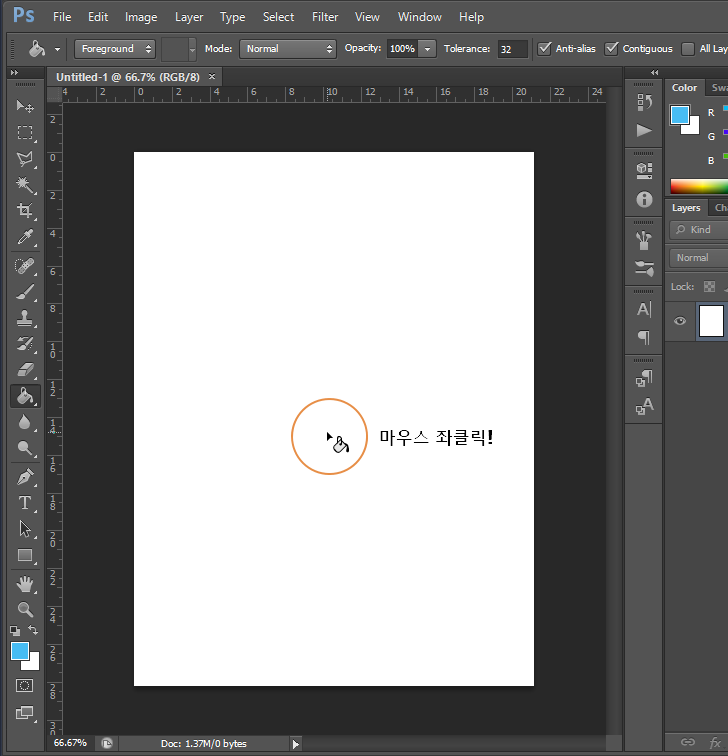
칠하고자 하는 곳을 클릭하면 됩니다.
아래와 같이 빈 레이어를 클릭하면 레이어 전체가 선택한 색상으로 칠해지며 마크 툴을 이용해서 사각형이나 원으로 표시한 부분을 클릭하면 마킹한 부분만 칠해집니다. (위 마크 툴에서 이미 사용해 보았죠)

Gradient Tool을 이용한 그라데이션
그라데이션이란?
아래와 같이 색이나 밝기가 단계적으로 바뀌는 것입니다. 기본 두 가지 색상이 필요하며 프리미어의 타이틀 기능에서는 네 가지 색상을 이용하기도 합니다.

그라데이션 종류
아래와 같이 총 다섯 가지 형태의 그라데이션 효과를 지원합니다.

① Linear Gradient (선형)
시작점에서 끝점까지 직선으로 그려지는 음영
② Radial Gradient (방사형)
시작점에서 끝점까지 원형 패턴으로 그려지는 음영
③ Angle Gradient (각진)
시작점을 둘레로 시계 반대방향으로 퍼지는 음영
④ Reflected Gradient (반사)
시작점의 양쪽으로 동일하게 그려지는 선형 음영
⑤ Diamond Gradient (다이아몬드)
다이아몬드 패턴의 중간에서 바깥쪽으로 그려지는 음영
그라데이션 칠하는 방법
방법. 1 Marquee Tool로 표시하여 칠하기
먼저 마크 툴을 이용해서 영역을 표시해 줍니다.

Gradient Tool을 선택합니다.

Foreground Color를 지정합니다.

Background Color를 지정합니다.

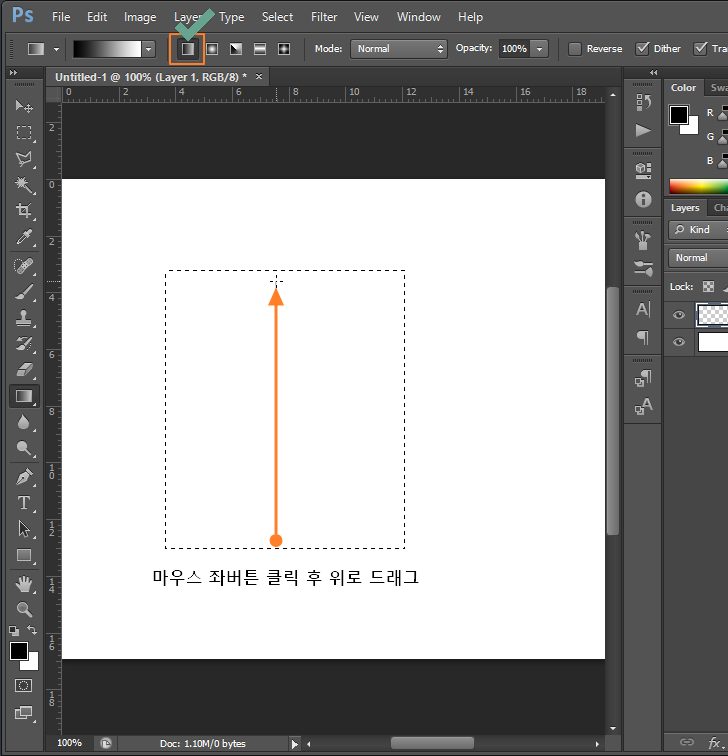
Linear Gradient 선택 후 마크한 부분의 아래에서 위로 주욱~ 그림 (방향은 원하는 대로)

결과물

방법. 2 Layer 전체적으로 칠하기
방법은 위와 동일합니다. 단지 선택된 영역이 아닌 레이어 전체적으로 그리면 됩니다. (레이어 전체가 보이도록 캔버스를 축소하세요)

이 효과를 이용하면 아래와 같은 간단한 연출도 가능합니다.
| 전 | 후 |
 |
 |
자막 나오는 부분을 박스 배경 처리 하기도 하지만 그라데이션 효과를 입혀 그 위에 자막이 나오도록 하는 편집 방법도 활용되고 있는데요, 자세한 활용방법은 프로필과 썸네일 이미지 만드는 과정에서 설명하도록 하겠습니다.
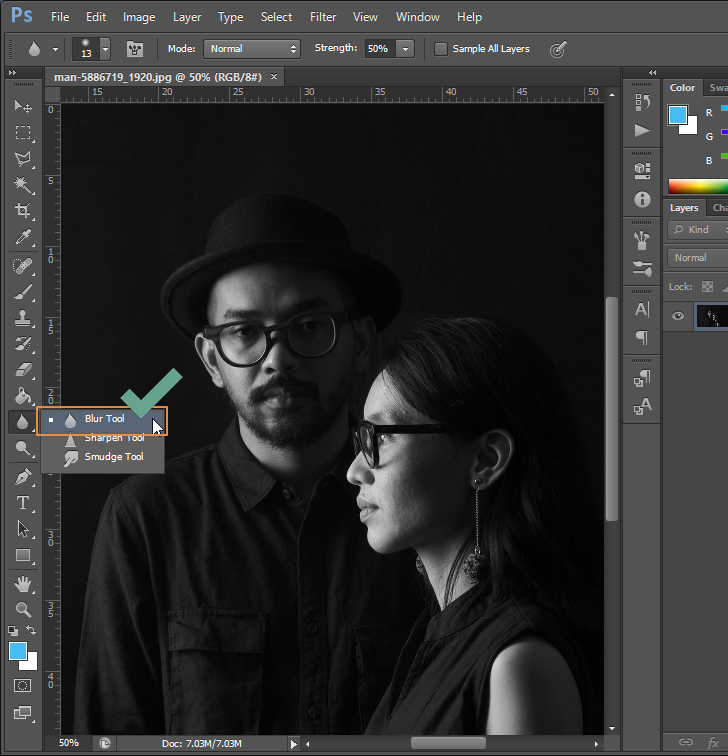
13. Blur Tool / 블러 툴 (뽀샤시)

이미지의 특정 부분을 흐리게 또는 선명하게 할 수 있는 도구이며 세 가지 기능을 갖고 있습니다.

① Blur Tool
부분적으로 흐리게 만드는 툴. 아웃포커싱 처리에 활용하기 좋음
② Sharpen Tool
부분적으로 선명하게 만드는 툴.
③ Smudge Tool
클릭한 부분을 뭉개며 외곡 시키는 툴
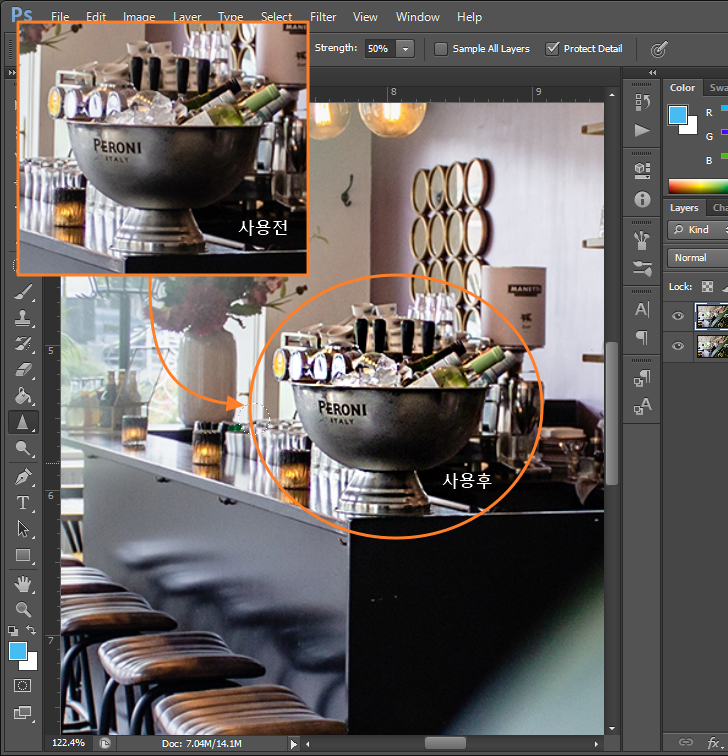
Blur Tool 사용방법
블러 툴을 선택합니다.
Option Bar에서 보면 기본적으로 Mode : Normal, Strength : 50% 로 설정되어 있습니다. 보통은 Strength 값만 조정해서 사용합니다. 이름 그래도 강도입니다.

브러시의 크기를 조절한 방법대로 블러 툴의 크기를 적당히 조정한 후 붓으로 칠한다는 느낌으로 남자의 얼굴과 몸 부분에 문질러 줍니다. (마우스 왼쪽 버튼 클릭한 상태에서 계속 문지름)
그러면 아래와 같이 남자가 아웃포커싱 처리가 됩니다.

Sharpen Tool 사용방법
샤픈 툴을 선택 후 크기를 적당히 조정합니다.

선명하게 하고 싶은 부분을 붓으로 칠한다는 느낌으로 문질러 주면 아래와 같이 선명하게 됩니다. 단, 너무 과도한 터치는 이질감을 느끼게 하므로 적당히 하는 것이 좋습니다.

Smudge Tool 사용방법
스머지 툴을 선택합니다.

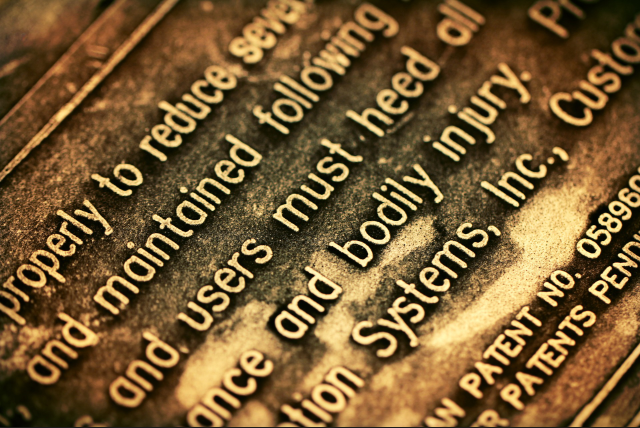
모델의 턱이 좀 두터운 편입니다. 매력적이긴 하지만 턱을 조금 좁혀보도록 하겠습니다.
스머지 툴의 크기를 좁히고자 하는 턱 부위를 감쌀 수 있을 정도로 조정한 후 마우스 좌 클릭한 상태에서 얼굴 안 쪽으로 살짝 밀어줍니다.


전/후 비교
차이점이 느껴지시나요? 조금의 변화지만 느낌은 확실히 달라졌습니다. 이 효과를 사용하면 움직이는 부분의 픽셀이 살짝 뭉개지므로 조심해서 잘 사용해야 됩니다.
| 전 | 후 |
 |
 |
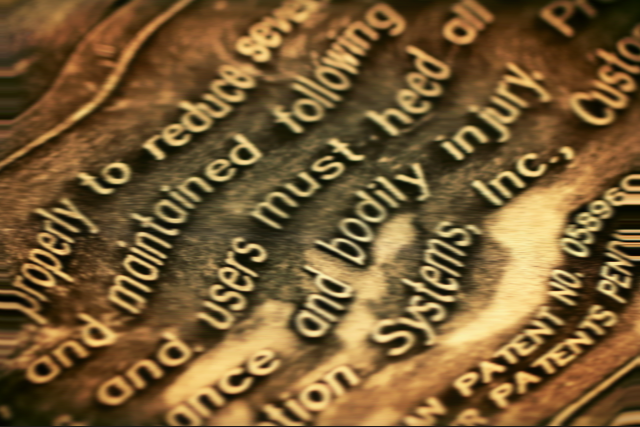
이 툴을 활용하면 이미지를 외곡 시켜 마치 출렁이는 물속에 들어가 있는 것과 같은 효과를 만들 수도 있습니다.
| 전 | 후 |
 |
 |
응용은 사용자의 몫입니다.
14. Dodge Tool (O) / 닷지 툴

이미지의 특정 일부분을 빠르게 밝게 하거나 어둡게 할 수 있는 도구입니다.
잘 활용하면 특수효과 같은 연출도 가능합니다.

① Dodge Tool
이미지의 특정 부분을 밝게 처리합니다.
② Brun Tool
이미지의 특정 부분을 어둡게 처리합니다.
③ Sponge Tool
이미지의 특정 부분의 채도를 낮춥니다. 완전히 낮추면 흑백처럼 바뀝니다.
Dodge Tool 사용 예
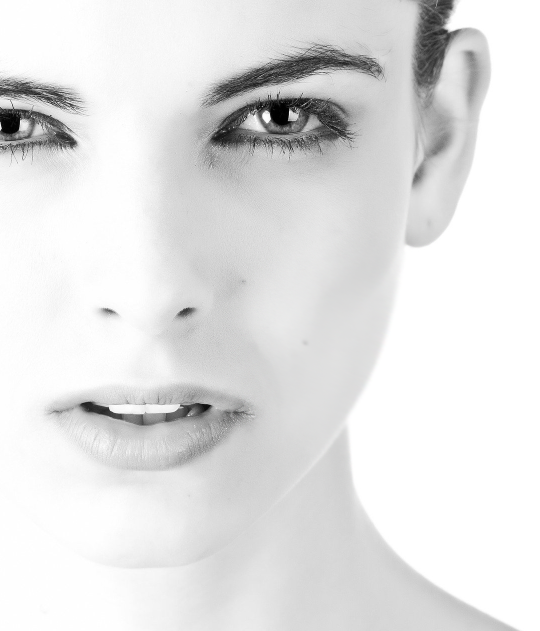
모델분의 코 옆 그림자를 조금 줄여주고 입술에 광택이 느껴지도록 조금 밝게 처리해 보겠습니다.
먼저 Dodge Tool을 선택한 후 상단 Option Bar에서 Range를 Midtones로 두고 Exposure 값은 기본 50%에서 조금 낮춰 20%로 설정합니다.
브러시 크기를 적당히 조정해 준 후 코 옆과 입술 부분을 터치해 줍니다. 화장하듯이 터치하면 됩니다.

전/후 비교
| 전 | 후 |
 |
 |
차이가 느껴지시나요?
간단한 기능이지만 잘 활용하면 도움되는 기능입니다.
Burn Tool 사용 예
아래와 같이 Burn Tool을 이용해서 볼과 턱, 그리고 코 옆 쪽에 그림자를 추가해 주었습니다. 얼굴이 더 작아 보이고 코가 높아 보이는 효과를 볼 수 있습니다.
| 전 | 후 |
 |
 |
Sponge Tool 사용 예
극단적인 예로 아래 사진에서 남자분의 색을 다 빼 버렸습니다. 마치 추억 속의 인물인 듯한 느낌으로 표현할 수 있겠군요. 여성분에게 죄송하네요.
사진 속 특정 부분의 색이 너무 강렬할 경우 조금 낮추는 용도로도 많이 사용됩니다.
| 전 | 후 |
 |
 |
15. Pen Tool (P) / 펜 툴

펜 툴을 잘 사용하기 위해서는 패스(Path)와 벡터(Vectot)에 대해 이해하여야 됩니다만 제법 많은 설명이 필요한 부분이라서 나중에 따로 설명하는 시간을 갖도록 하겠습니다.
펜 툴의 주요 용도는 일명 '누끼 따기'라고 하는, 이미지에서 배경을 제외시켜 사람이나 특정 사물, 또는 글자 등을 따 내거나 자유로운 도형을 그리기 위한 그리기 도구입니다.
일본어인 누끼(抜き)라는 말이 마음에 안 들지만 우리나라에 통용되고 있는 용어라서 많이 사용하고 있습니다. 우리말인 '배경 따기' 등으로 순화시켜도 좋을 듯합니다.
아이콘을 길게 누르거나 마우스 우클릭하면 아래와 같이 선택메뉴가 열립니다.

① Pen Tool : 가장 기본으로 사용하는 도구
② Freeform Pen Tool
③ Add Anchor Point Tool
④ Delete Anchor Point Tool
⑤ Convert Point Tool
기본적인 따는 방법
우리가 가장 많이 사용해야 하는 기능이 따내기입니다. 특정 이미지에서 사람만 남기고 배경을 지우거나 특정 사물만 남겨놓고 배경을 지운 후 사람 또는 사물만 영상에 넣기도 합니다.
가장 원시적인 방법은 지우개를 이용해서 열심히 지우거나 Marquee Tool 또는 Lasso Tool 또는 Quick Selection 등을 이용해서도 같은 작업이 가능하지만 Pen Tool을 이용하면 훨씬 정밀하고 깨끗하게 오려낼 수 있습니다.
아래 이미지에서 커피 컵 부분만 따 내도록 하겠습니다.

① Pen Tool 선택
시작점을 결정한 후 클릭합니다. 시작점은 컵과 배경의 경계면이므로 적당한 지점으로 결정하면 됩니다.

두 번째 지점을 클릭한 상태에서 오른쪽 아래 대각선 방향으로 드래그하면 첫 번째 지점과 두 번째 지점의 연결선이 곡선으로 바뀌면서 변형용 핸들이 만들어집니다. 핸들의 양끝에는 선택점이 있으며 선택점을 클릭하여 곡선이 컵의 경계면에 자연스럽게 이어지도록 드래그하면서 조정하면 됩니다.

세 번째 지점을 지정합니다. 손잡이가 시작되는 부분과 같이 90도 꺾이는 지점은 클릭 후 드래그할 필요 없이 바로 다음 지점을 지정하면 됩니다.
아래와 같이 2번과 3번 지점의 연결선과 컵 경계면에 빈 공간이 발생할 경우 완료된 후 수정 가능합니다.

좀 더 세밀한 작업을 위해 Alt 키 누른 상태에서 마우스 휠을 돌려 확대하였습니다.
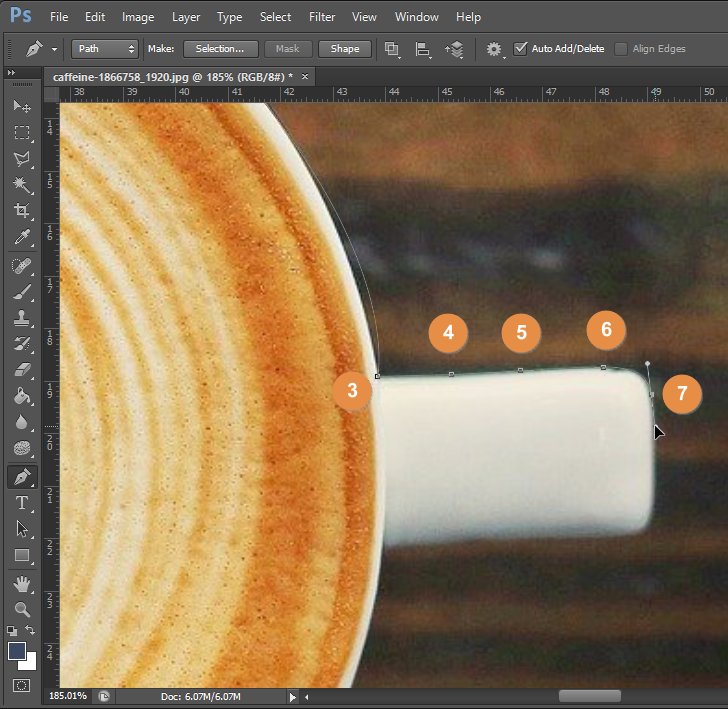
4, 5, 6번 지점은 거의 일직선이므로 꺾이는 적당한 지점을 한 번씩만 클릭해 준 후 7번 지점 클릭한 상태에서 아래로 드래그하며 손잡이의 곡선 부분을 따라 6번-7번 사이의 선이 곡선이 되도록 해 줍니다.

7번과 8번은 직선 처리(8번 부분 클릭만 하고 9번 부분 클릭)하고 8번과 9번은 곡선처리(9번 지점 클릭한 상태에서 왼쪽으로 드래그) 합니다.

10, 11, 12, 13 까지는 직전 처리입니다. 그다음 14번 지점 클릭 후 아래로 살짝 드래그해서 13번과 14번 사이의 선이 곡선이 되도록 조정합니다.

이러한 방법으로 아래와 같이 컵 주위를 감싸는 형태로 그려주면 되는데요, 지점이 많을수록 더욱 정밀한 따내기 작업이 가능합니다.
마지막으로 시작점에 도착하면 펜툴 아래에 O 표시가 나오며 클릭하면 됩니다.

시작점과 이어주면 아래와 같이 펜 툴로 그린 경계선만 살짝 보이게 됩니다.

세부 조정
펜 툴로 그린 선을 좀 더 세부적으로 조정하며 컵을 깨끗하게 감싸도록 하겠습니다.
Ctrl + 마우스 왼 클릭

Ctrl 키를 계속 누른 상태에서 핸들 양쪽의 선택점을 클릭하여 2번 지점 쪽으로 드래그하면서 곡선을 컵의 경계면에 최대한 맞춰줍니다.

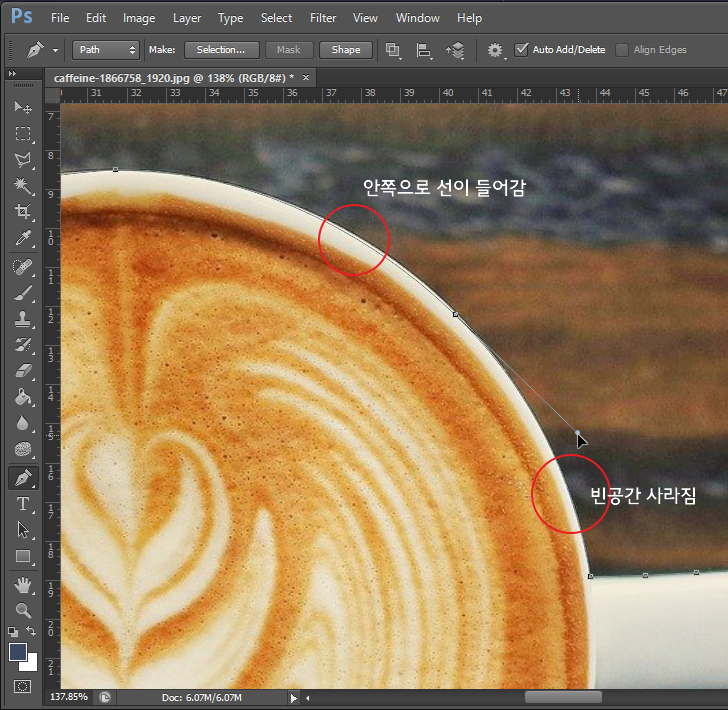
아래와 같이 3번과 4번 지점의 곡선이 컵의 경계면과 잘 붙어주었지만 1번과 2번 사이의 곡선이 안쪽으로 조금 들어가 버렸네요.

2번 지점을 Ctrl 키 + 마우스 왼 클릭 상태에서 위치를 옮기다 보면 적당하게 맞춰지는 부분이 있습니다.

펜 툴로 지정한 부분 따내기
세부 조정까지 하였으니 이제 지정한 부분을 따내도록 하겠습니다.
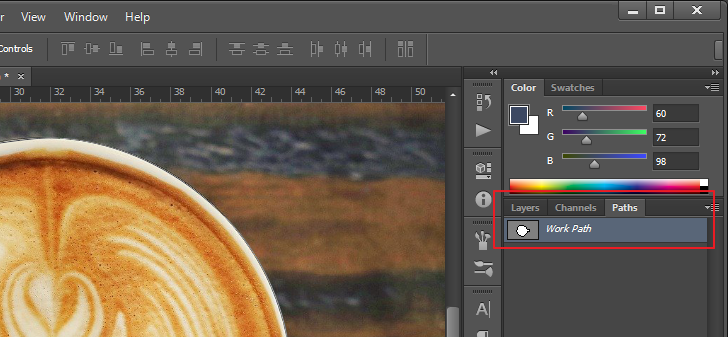
레이어 패널에서 Path를 선택합니다.

아래와 같이 Work Path라는 부분이 나옵니다. 자세히 보면 왼쪽에 펜으로 그린 모양이 보입니다.

Work Path 대신 다른 이름을 지정해도 됩니다만 하나만 따 낼 경우에는 넘어가도 됩니다.
레이어 패널 하단의 Load path as a selection 툴을 클릭하면 펜으로 그린 부분이 선택영역으로 지정됩니다.
단축키: Ctrl+Enter

선택영역으로 지정 후 Ctrl+J 를 누르면 새로운 레이어가 만들어지면서 선택영역 안의 컵만 복사됩니다.

아래와 같이 컵 부분만 따 내었습니다. 좀 더 세밀하게 조정한다면 테두리가 좀 더 깨끗하게 처리됩니다.

이렇게 따 낸 컵은 다른 이미지 위에 올려 합성하거나 영상위에 올려 합성하는 용도로 활용할 수 있게 됩니다.
다른 세부적인 기능은 활용하면 좀 더 전문적인 이미지 작업이 가능하지만 이 정도의 기능만 사용해도 썸네일용, 영상용 이미지 따는 작업은 충분히 할 수 있습니다.
16. Horizontal Type Tool (T) / 글자 입력 도구

이름 그대로 글자를 입력할 수 있는 도구입니다.

① Horizontal Type Tool : 기본적인 가로 쓰기 입력 도구
② Vertical Type Tool : 세로 쓰기
③ Horizontal Type Mark Tool : Path 위 가로 쓰기
④ Vertical Type Mark Tool : Path 위 세로 쓰기
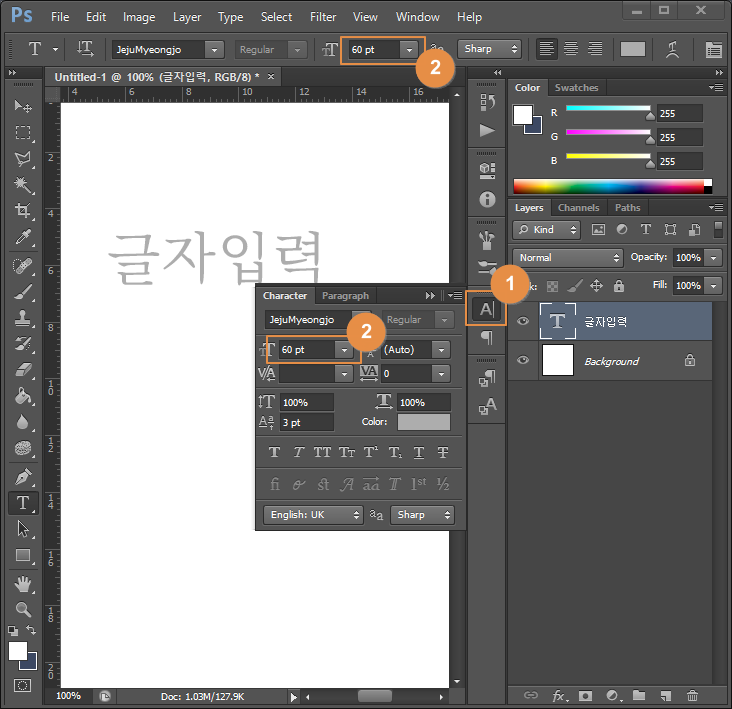
글자 입력도구는 아래와 같이 Option Bar와 Character 패널과 조합하여 활용할 수 있습니다.

기본 설정 항목
① 폰트 종류
② 폰트 굵기 (굵기 별 폰트 있을 경우)
③ 폰트 크기
④ 폰트 후처리(선명하게/부드럽게 등)
⑤ 정렬 기준
⑥ 폰트 색상
⑦ 줄 간격
⑧ 글자 비율 폭
⑨ 글자 간격
⑩ 상하 비율
⑪ 가로 비율
⑫ 글자 세로 위치
⑬ 글자 형태 (굵게, 이탤릭, 아래 첨자, 위 첨자 등)
제법 많은 설정 항목이 있습니다만 어렵지 않은 항목이므로 사용하다 보면 익숙해집니다.
글자 입력방법
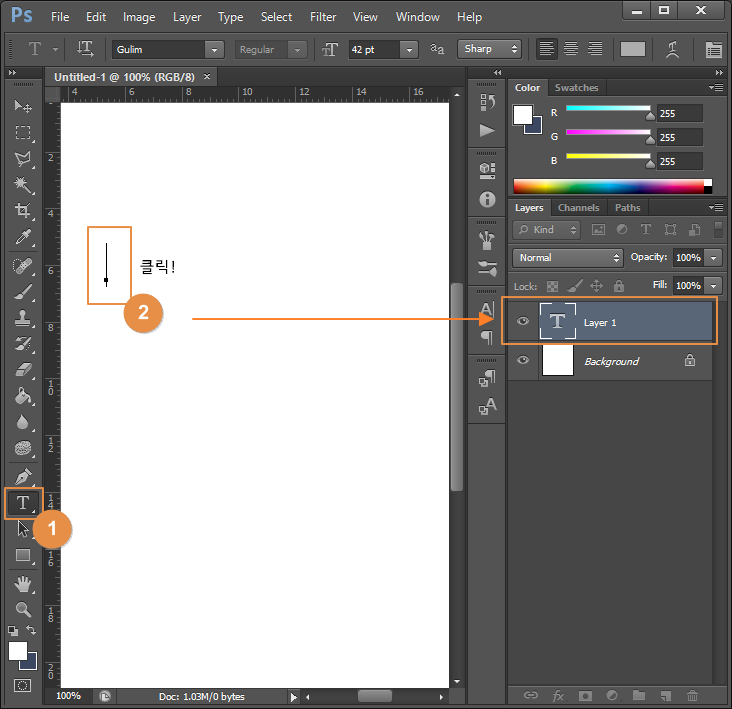
Type Tool 선택 후 캔버스 위를 클릭하면 글자 입력을 위한 새 레이어가 만들어지며 글자를 입력할 수 있는 커서가 깜빡입니다.

폰트 바꾸기
글자 입력하기 전에 미리 설정해도 되며 입력 후 수정해도 됩니다.
ESC키를 눌러 글자 입력 상태에서 빠져나간 후,
상단 Option Bar 또는 Character 패널의 폰트 지정 부분을 클릭하여 원하는 폰트로 변경합니다.

폰트 크기 변경
ESC키를 눌러 글자 입력 상태에서 빠져나간 후,
상단 Option bar 또는 Character 패널의 글자크기 지정 부분을 클릭해서 적당한 크기로 지정하면 됩니다. 크기 숫자를 직접 입력하면 더 작게 또는 더 크게 변경할 수 있습니다.

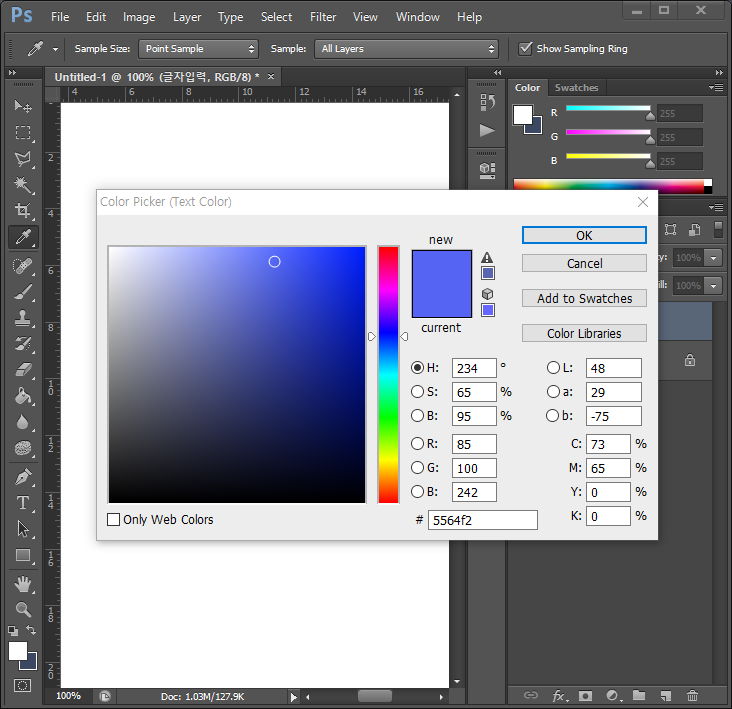
폰트 색상 변경
ESC키를 눌러 글자 입력 상태에서 빠져나간 후,
상단 Option Bar 또는 Character 패널에서 Color를 클릭합니다.

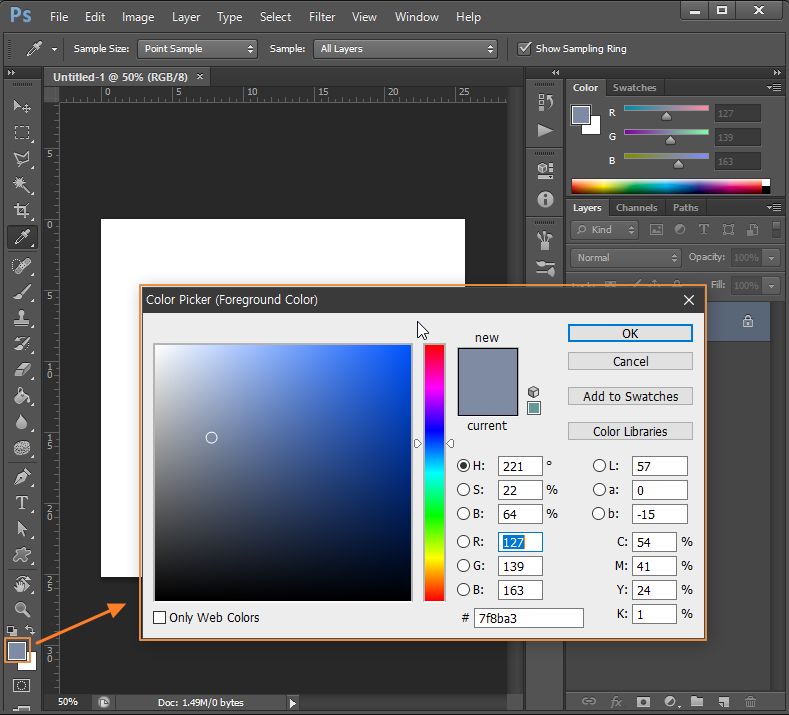
아래와 같이 색상 선택창이 뜨면 원하는 색상을 지정하면 됩니다.

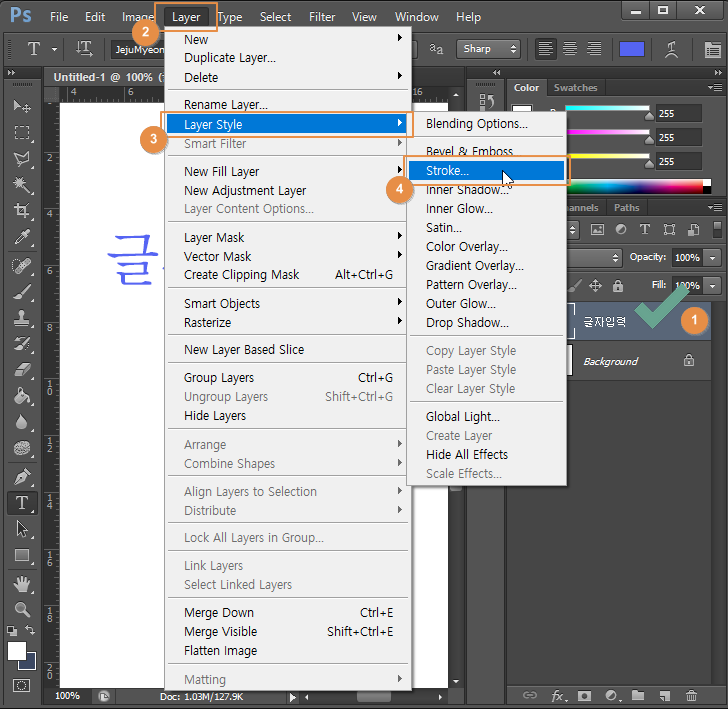
글자 외곽선 넣기
레이어 옵션 기능을 이용한 응용기능입니다.
① 글자 레이어가 선택되어 있는 상태에서 ② Layer 메뉴 - ③ Layer Style - ④ Stroke 선택

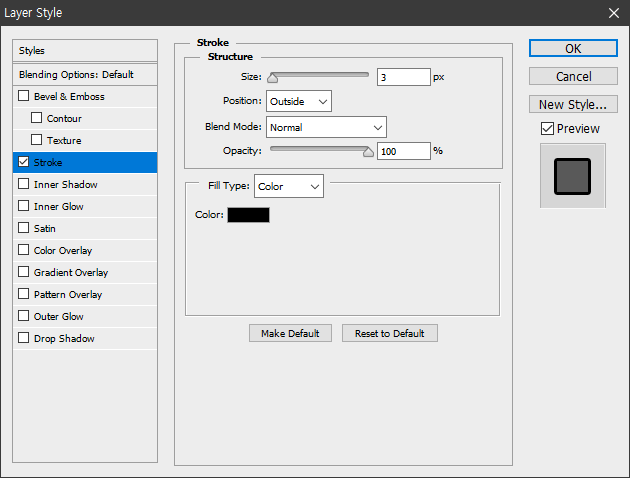
아래와 같이 Layer Style 창이 뜹니다. 외곽선의 두께와 색상을 수정 후 OK 누르면 됩니다.

Layer Style을 활용하면 그림자 효과 등 다양한 효과를 적용할 수 있습니다.
17. Path Selection Tool (A) / 패스 선택 툴

펜 툴로 그린 Path를 선택할 수 있는 도구이며, 두 가지 방식의 툴이 제공됩니다.

① Path Selection Tool : Path 전체 선택
② Direct Selection Tool : Path의 각 지점을 이용해 변형할 때 선택 (Ctrl 키 누른 상태에서 클릭하는 방법과 같음)
Path Select Tool을 이용해서 선택할 때
단순히 Path만 선택되며 이동할 수 있습니다.

Direct Selection Tool을 이용해서 선택할 때
아래와 같이 각 선택지점이 모두 활성화되며 핸들도 나타나게 되므로 변형을 할 수 있게 됩니다.

18. Rectangle Tool (U) / 도형 도구

펜 툴과 유사한 기능으로 펜과는 다르게 정해진 형태의 패스를 생성할 수 있습니다.

① Rectangle Tool : 직사각형
② Rounded Rectangle Tool : 모서리가 둥근 사각형
③ Ellipse Tool : 원형
④ Polygon Tool : 육면체
⑤ Line Tool : 선
⑥ Custom Shape Tool : 사용자 등록 도형이나 더욱 다양한 도형 선택 가능
각 도구의 모양을 보면 어떤 형태의 도형을 그릴 수 있는지 알 수 있습니다. 따내기 용도로 사용해도 되고 저 모양 그대로 도형으로 만들어도 됩니다만 기본적인 도형은 프리미어의 타이틀 기능으로 가능하기 때문에 별로 활용하진 않습니다.
단, ⑥ Custom Shape Tool은 가끔 활용되므로 좀 더 자세히 알아보겠습니다.
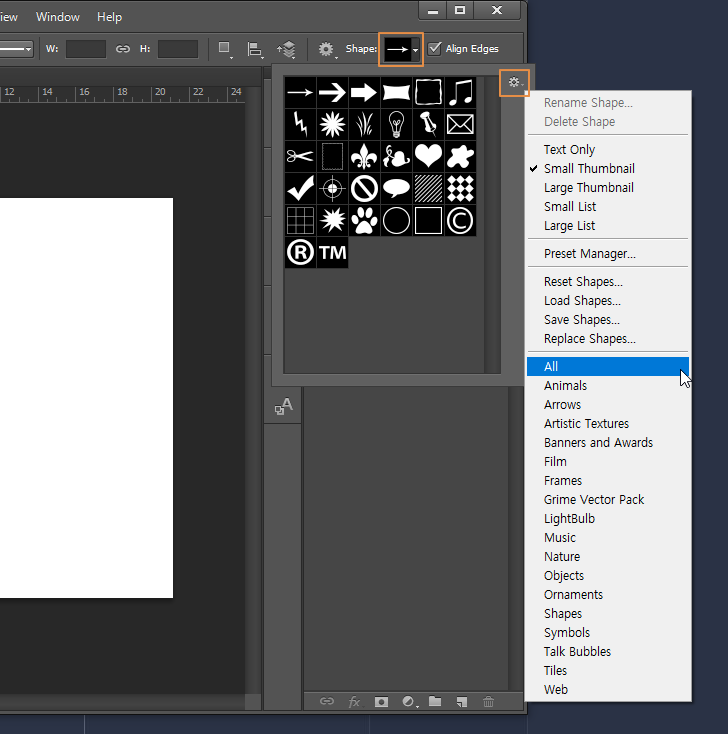
Custom Shape Tool을 선택 후 상단 Option Bar의 오른쪽 끝 Shape 부분을 클릭하면 사용할 수 있는 다양한 모양이 나옵니다.

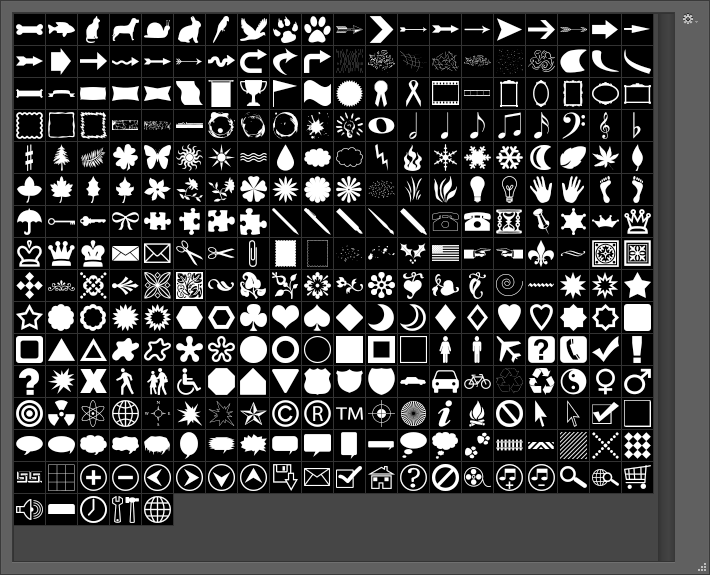
다양한 도형이 제공되며 전체 도형을 보려면 아래 설정 버튼을 눌러 All을 선택하면 됩니다.

다양한 Custom 도형

19. Hand Tool (H) / 손바닥 툴

캔버스를 움직이기 위한 도구입니다.

① Hand Tool : 캔버스를 상하좌우로 움직이는 도구
② Rotate View Tool : 캔버스를 회전시키는 도구 (실제 이미지가 회전하진 않음)
① Hand Tool
편집 중에 세밀한 작업을 위해 캔버스를 확대하였을 때 화면에 보이는 영역이 좁아서 불편한 경우가 있습니다. 이때 손바닥 도구를 선택하고 마우스 왼 클릭 상태에서 드래그하면 캔버스 전체를 이동시켜 작업 영역을 쉽게 화면 안으로 옮겨올 수 있습니다.
이동 전

이동 후

② Rotate View Tool
캔버스를 회전시킬 때 사용합니다. 이미지 자체가 회전하진 않으므로 캔버스를 회전한 상태에서 저장하면 회전하지 않은 상태로 저장됩니다.
편집 과정에서 회전시켜서 해야 할 경우 사용합니다만 거의 사용할 일이 없습니다.

20. Zoom Tool (Z) / 확대 축소 도구

캔버스를 확대/축소하여 보는 도구입니다.
Alt 키를 누른 상태에서 마우스 휠을 돌려도 확대/축소가 됩니다.
확대 : 마우스 왼 버튼 클릭
Zoom Tool을 선택하면 기본 확대(+) 상태이며 마우스 왼 클릭하면 캔버스를 확대하여 볼 수 있습니다.

축소 : Alt 키 누른 상태에서 마우스 왼 버튼 클릭

지원 메뉴 : 마우스 오른 버튼 클릭

- Fit on Screen : 화면에 가득 차게 조정
- Actual Pixel : 실제 픽셀 크기로 보여줌 (100%)
- Print Size : 인쇄 사이즈로 보여줌
- Zoom In : 확대
- Zoom Out : 축소
21. Default Foreground and Background Colors (X) / 배경색 전경 색 서로 바꾸기

배경색과 전경 색을 서로 교체하여 주는 기능으로 단순히 클릭만 하면 됩니다.
22. Set Foreground Color and Background Color / 배경색, 전경 색 설정

배경색과 전경 색을 설정하는 도구입니다.

23. Edit in Quick Mask Mode (Q) / 빠른 마스크 편집 모드

Marquee, Lasso, Pen, Rectangle Tool 대신 빠르게 배경을 지우거나 인물 또는 사물만 따 낼 때 활용하기 좋습니다.
아래 사진에서 고양이 부분만 따 내도록 하겠습니다.

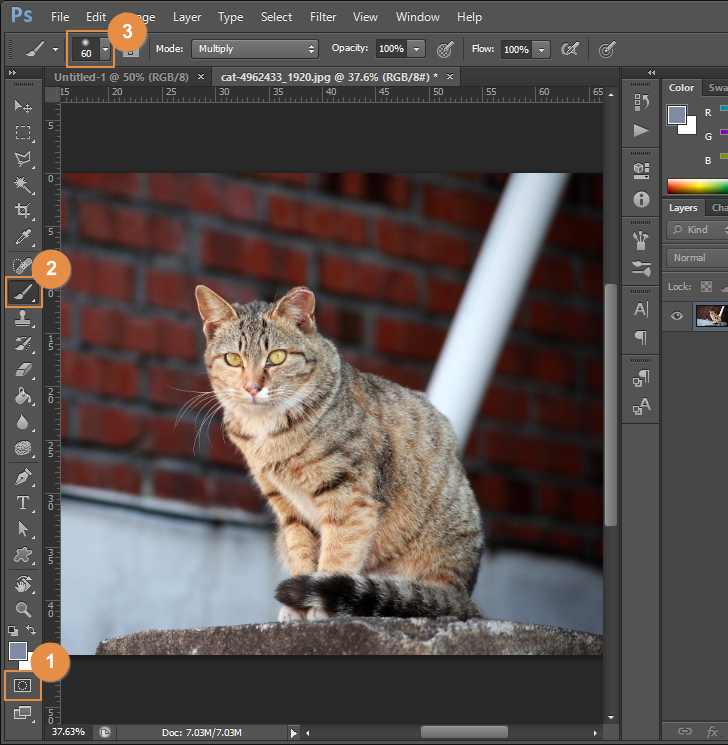
① Quick Mask Mode 선택
② Brush Tool 선택
③ Brush 크기 선택
브러시로 고양이 부분에 색을 칠해줍니다. 실제로 색이 칠해지는 것은 아니며 영역을 표시해 주는 것입니다.

대충 칠한 다음 Q를 누르거나 Quick Mask Mode를 눌러서 빠져나오면 아래와 같이 브러시로 칠한 부분을 제외한 배경 부분이 선택영역으로 지정되어 있습니다.

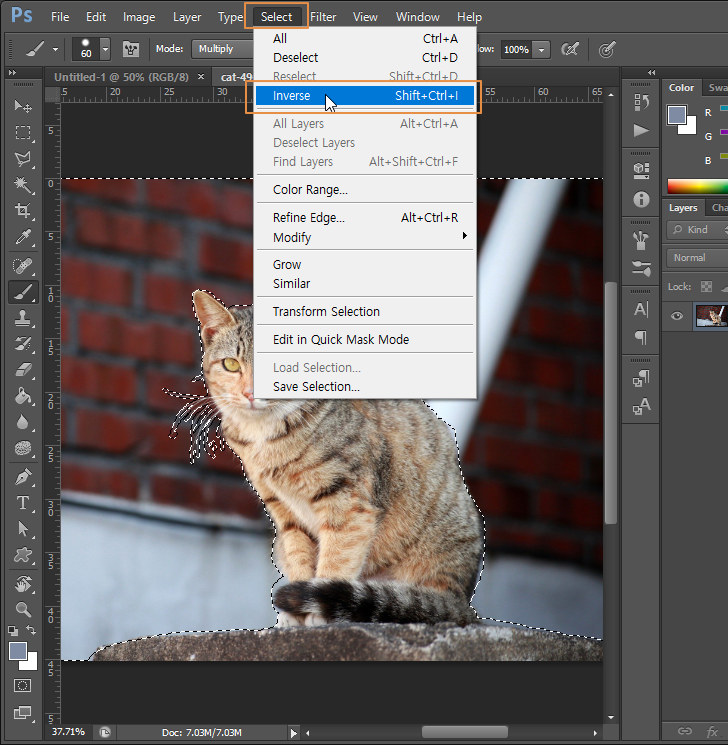
Ctrl + Shift + I 키를 누르거나 메뉴 Select - inverse를 눌러서 선택영역을 반전시켜 줍니다.

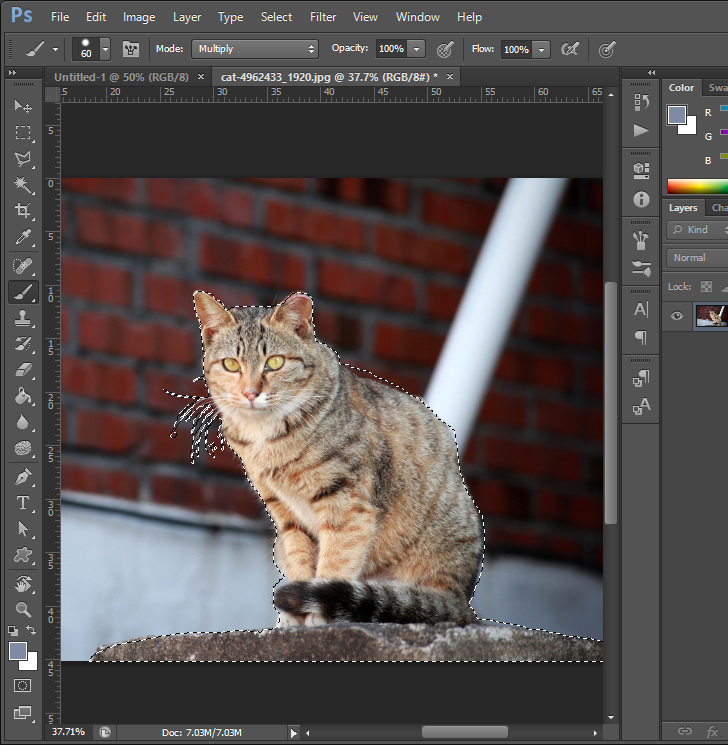
아래와 같이 선택영역이 고양이 부분으로 바뀌었습니다.

Ctrl + J를 눌러 선택영역을 새 레이어로 복사해 줍니다.

이렇게 만들어진 복사본은 배경을 바꾸거나 다른 이미지 위에 합성 용도로 활용할 수 있습니다.
24. Change Screen Mode (F) / 화면 모드 변경

포토샵의 화면 모드를 변경할 수 있습니다.

① Standard Screen Mode : 표준 작업화면
② Full Screen Mode With Menu Bar : 메뉴바가 나오는 전체 화면
③ Full Screen Mode : 메뉴바 없는 전체 화면
단축키 F를 누를 때마다 전환되며 전체 화면 상태에서 ESC키를 누르면 표준화면으로 복귀됩니다.
이상으로 기본 도구에 대해 알아보았습니다.
도구 수량이 많다 보니 기본적인 내용만 다루었는데도 분량이 상당하네요.
보다 보면 아시겠지만 비슷비슷한 도구들이 있습니다. 활용하기 나름이므로 각 도구의 특징을 알고 작업에 적절한 도구를 선택해서 사용하시면 되겠습니다.
수고하셨습니다.
'편집프로그램 > 포토샵' 카테고리의 다른 글
| YouTube 채널 배너 이미지(채널 아트) 만들기 (0) | 2021.05.11 |
|---|---|
| YouTube 채널 Profile 이미지 만들기 (0) | 2021.05.11 |
| Photoshop 기본 메뉴 (0) | 2021.04.27 |
| Photoshop 실행하고 인사하기 (0) | 2021.04.27 |
| 영상편집에 Photoshop을 사용해야 하는 이유? (0) | 2021.04.27 |
댓글