목차
시작하며,
이번 과정에서는 타이틀 기능과 이미지 요소의 움직임의 속도 변화 제어에 사용할 수 있는 기법으로 많이 사용되진 않지만 필요한 경우가 있습니다.
단순히 Key-frame만 이용하는 방법
일정한 속도 효과

전체과정
① 박스형 자막을 만든 후 Video 2 트랙에 올립니다.
② Video 2 트랙의 자막을 선택툴(Selection Tool)로 선택합니다.
③ 좌측 위 Effect Controls 패널에서 Motion을 열어줍니다.
④ 맨 앞에 Position 글자 앞의 스톱워치 그림을 눌러 키프레임을 찍어줍니다.
⑤ 0.5초 앞으로 이동 (15 프레임) 한 후 키프레임 찍어줍니다.
⑥ 처음 찍은 키프레임으로 이동해서 세로 위치 값을 조정해서 박스형 자막이 화면 아래로 숨깁니다.
⑦ 재생헤드를 맨 앞으로 이동시킨 후 재생시켜 봅니다.
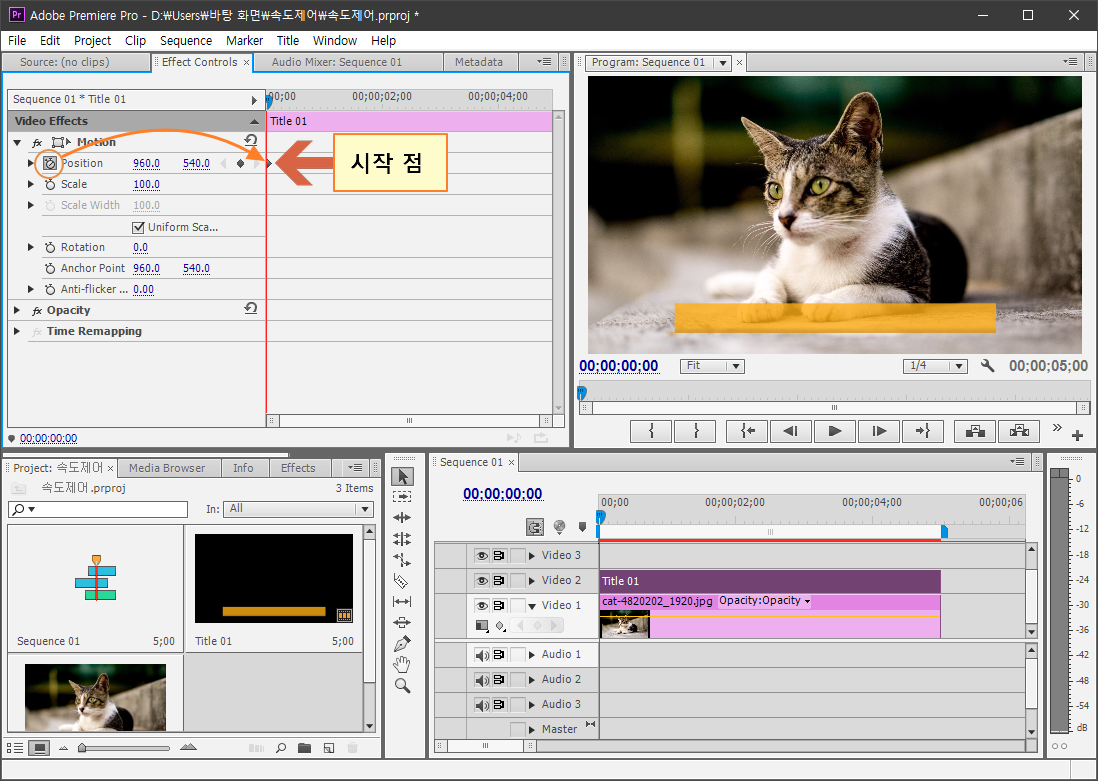
4번 과정 : 시작 키프레임 찍기
재생헤드를 자막의 맨 앞으로 이동시킨 후 Position 앞의 스톱워치 이미지를 클릭하면 그 지점에 키프레임이 찍히며 시작점이 됩니다.

5번 과정 : 두 번째 키프레임 찍기
0.5초에 해당하는 15 프레임 앞으로 이동 후 키프레임을 찍어줍니다.

6번 과정 : 시작 키프레임 세로 위치 값 조정
① 가로 위치 값 (X 값)
② 세로 위치 값 (Y 값)
③ 키프레임 제어 (◀ ◆ ▶)

세로 위치 값(Y값) 을 마우스 좌클릭상태에서 마우스를 좌/우로 움직이면 박스형 자막 위치를 쉽게 변경할 수 있습니다.

키프레임을 제어할 수 있는 3개의 버튼은,
◀ 왼쪽으로 이동
◆ 키프레임 추가/삭제
▶ 오른쪽으로 이동
의 기능을 갖고 있습니다.

아래와 같이 ◀ 버튼을 눌러 첫 번째 키프레임으로 이동한 후 세로위치값 위에서 마우스 클릭 후 마우스를 오른쪽으로 움직이면서 박스형 자막이 화면 아래로 숨겨질 때까지 수치를 변경해 주었습니다.

이렇게 하면 첫 번째 키프레임과 두 번째 키프레임의 세로 위치 값이 다르므로 영상이 재생되면서 세로위치값이 점차 바뀌며 자막이 위로 올라오게 됩니다.
재생해서 확인해 보기
올라오는 속도는 키프레임의 간격을 조정하는 것으로 변경할 수 있습니다.
속도 변화 방법 : 빠르게 올라와서 천천히 정지하기
3개의 키프레임을 이용하면 속도에 변화를 줄 수 있습니다.
① 첫 번째 키프레임에서 5 프레임 앞으로 이동 후 ◆ 버튼을 눌러 키프레임을 추가합니다.
② 추가한 키프레임에서 세로 위치값을 원래 높이(세번째 키프레임의 세로위치 확인)에서 살짝 아래로 맞춰줍니다.

결과
두 개의 키프레임을 사용할 때와 달리 처음엔 빨리 올라오다가 서서히 속도를 줄이는 모습을 확인할 수 있습니다.
두 개의 Keyframe과 Velocity를 활용한 속도 제어
이 효과는 세 개의 키프레임을 이용한 방법과 같은 효과를 내지만 좀 더 자연스러운 속도 변화가 이루어집니다.
기본과정
① 시작점과 끝점 두 개의 키프레임을 추가합니다.
② Position 항목 앞의 ▶ 버튼을 클릭한 다음 두 번째 키프레임 클릭
③ Velocity의 곡선에서 두 번째 키프레임 아래 꺾이는 부분에 보이는 변형 핸들을 마우스로 잡고 아래로 내린 후 왼쪽으로 끌어줌
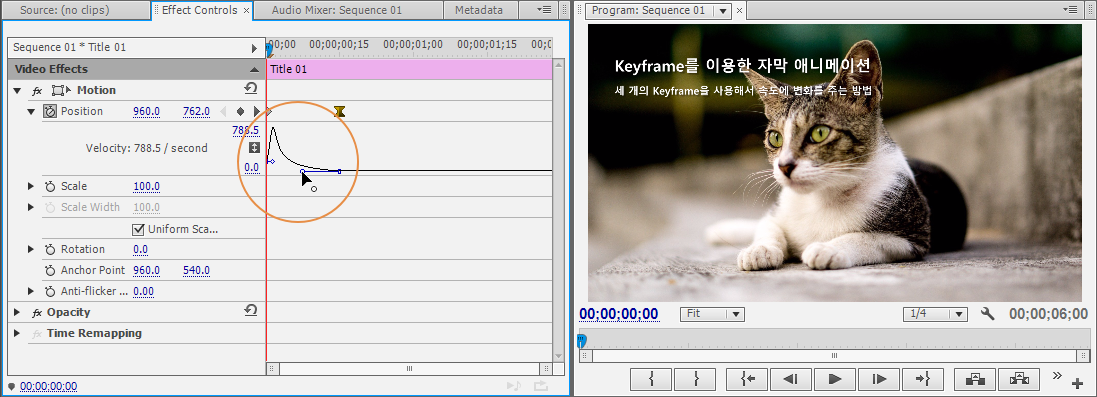
아래와 같이 Position 항목을 확장시키면 Velocity 부분이 보입니다.
이때 키프레임을 클릭하면 Velocity 곡선의 각 지점에 변형할 수 있는 핸들이 생기며 이 핸들을 이용해서 곡선을 변형시킬 수 있습니다.

아래와 같이 핸들 위에 마우스 포인터를 올리면 마우스 포인터 모양이 바뀌는 것을 확인할 수 있습니다.

마우스로 핸들을 클릭한 상태에서 아래로 끌어내린 후 왼쪽으로 이동하면 곡선의 변화가 발생합니다.

곡선의 모양을 보면 속도 변화를 어느 정도 짐작할 수 있습니다.
아래와 같이 붉은색 구간은 속도가 빠른 부분이고 노란색 부분은 속도가 점점 느려지는 구간입니다.

결과 보기
아래 영상을 재생시켜 보면 세 개의 키프레임을 이용한 방법과 같습니다만 미세하게 좀 더 부드러운 느낌임을 알 수 있습니다.
마치며,
위 세 가지 방법 모두 장단점이 있고 활용도가 다릅니다. 그러므로 적절하게 잘 활용하시면 되며 이 기법을 응용하여 자막 이외에 다른 이미지 개체의 움직임을 제어한다면 좀 더 다양한 효과의 영상을 만들 수 있을 것입니다.
'편집프로그램 > 프리미어프로' 카테고리의 다른 글
| 사진을 이용해서 영상 만들기 예시 (0) | 2021.05.24 |
|---|---|
| 타이틀러에서 그라데이션 효과 활용하기 (0) | 2021.05.24 |
| 사람얼굴 따라 다니는 모자이크 처리하기 (0) | 2021.05.23 |
| 프리미어 CS6의 '타이틀러' 구성요소 및 스타일 등록방법 (0) | 2021.05.20 |
| Cut 편집 기본 기능/도구/단축키 (0) | 2021.04.22 |
댓글