목차
시작하며,
이번 내용은 키-프레임을 숙련하기 위한 내용으로, 키-프레임을 이용해서 글자와 그림의 움직임을 표현해 보도록 하겠습니다.
1. Scale 기능으로 사진에 동적인 느낌 주기
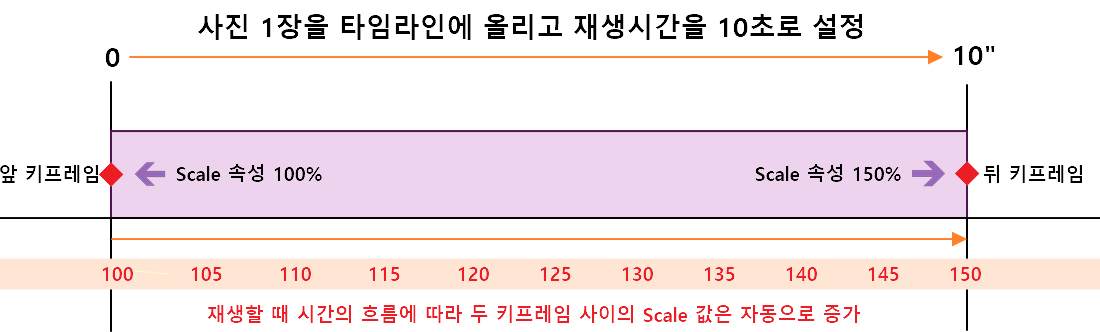
1.0 원리

타임라인에 올린 사진의 앞과 뒤에 각각 하나씩 키프레임을 만든 후,
앞 키프레임의 Scale(스케일/크기) 속성 값은 100%로 유지하고,
뒤 키프레임의 Scale(스케일/크기) 속성 값을 150%로 지정하면,
재생할 때 두 키프레임 사이의 Scale 값은 자동으로 뒤 키프레임에 지정한 150%까지 증가하며 사진이 점점 커지는 Zoom in(줌 인) 효과가 만들어집니다.
속성 값을 반대로 지정하면 점점 작아지는 Zoom Out(줌 아웃) 효과가 만들어지는 것입니다.
이렇듯, 두 키프레임의 속성 값이 다를 경우 재생되면서 시간의 흐름에 따라 뒤 쪽 키프레임에 지정한 속성 값으로 자동으로 바뀌면서 진행되기 때문에 이러한 원리를 이용해서 모션 그래픽 효과를 만들어낼 수 있는 것입니다.
1.1 사진 추가 및 타임라인에 올리기
이미 다 알고 있는 순서지만 그래도 순서대로 표시해 두었으니 참고하세요.
① 프로젝트 패널에 사진 1장 추가
② 추가한 사진을 타임라인에 올립니다.
③ 타임라인의 선택 도구 클릭
④ 타임라인의 사진소스 클릭
⑤ 왼쪽 위 Effect Controls(이펙트 컨트롤/효과 제어) 탭 클릭
⑥ Effect Controls 패널의 Motion 항목 앞의 ▶ 버튼 클릭하여 펼치기

1.2 키프레임 만들기
키프레임은 사진의 앞 부분과 끝 부분에 각각 하나씩, 총 두 개를 만들어 줍니다.
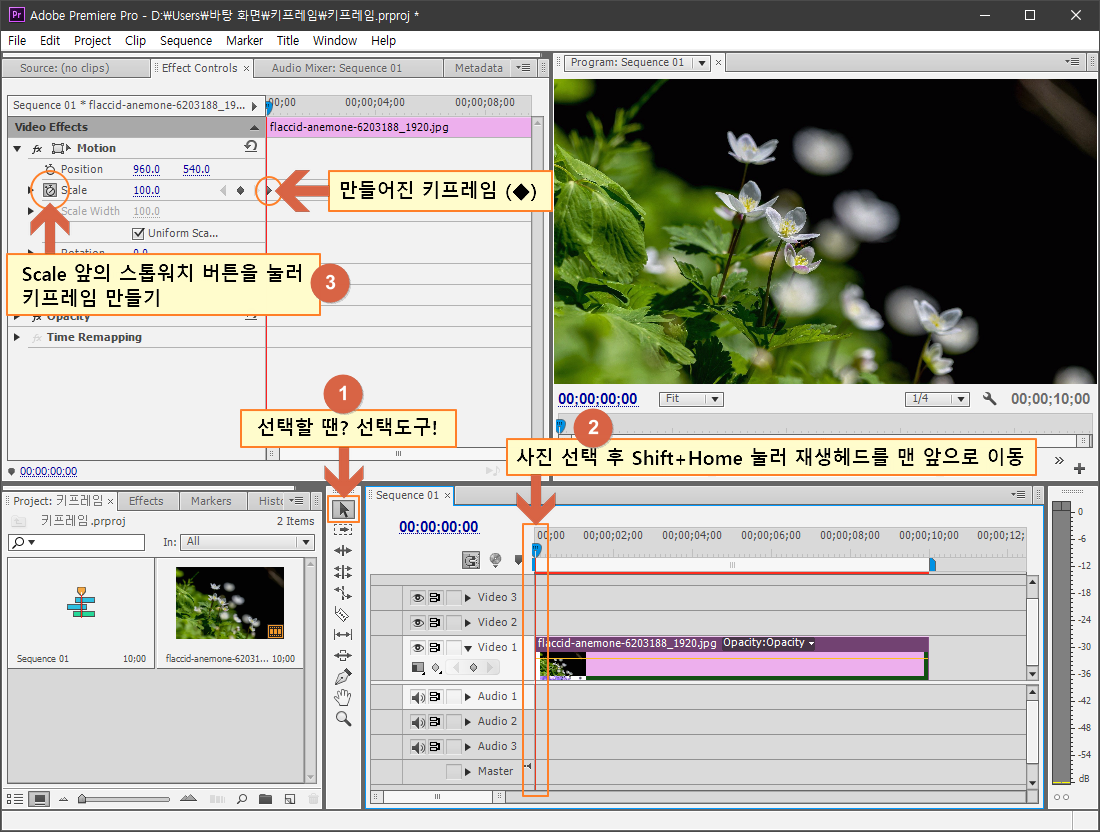
앞 키프레임 만들기
① 타임라인의 선택도구(Selection Tool) 클릭
② 타임라인의 영상(사진) 클립 클릭 후 Shift + Home 눌러 재생헤드를 사진의 앞으로 이동
③ Motion 항목의 Scale 효과 앞 스톱워치 버튼을 클릭하면 키프레임이 만들어지고 키프레임 제어 버튼이 나타납니다.

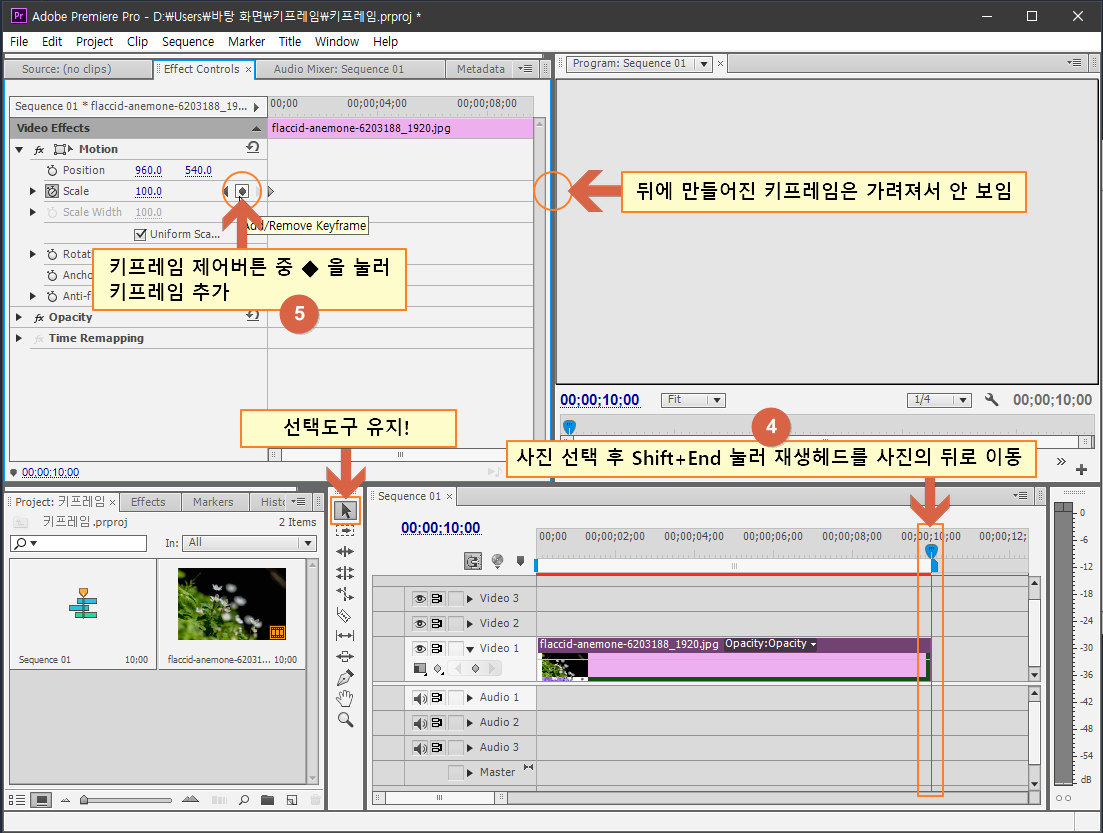
끝 키프레임 만들기
④ 타임라인의 사진 선택 후 Shift+End 키를 눌러 재생헤드를 사진의 뒤로 이동
⑤ Scale 항목의 키프레임 제어 버튼에서 ◆ 버튼을 눌러 키프레임 추가
* 맨 뒤에 찍힌 키프레임은 가려져서 안 보이는 특성이 있습니다.

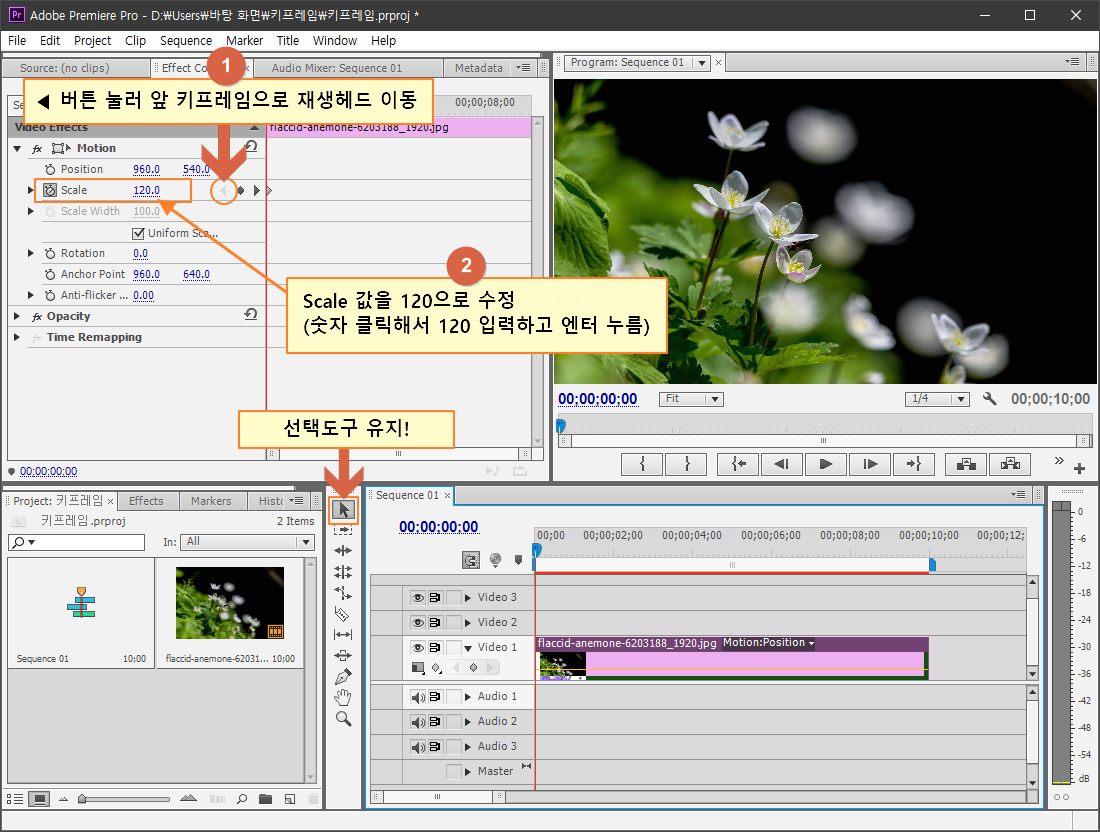
1.3 앞 키프레임에서 효과 설정값 수정
① Scale 항목 오른쪽에 있는 키프레임 제어 버튼 중 ◀ 버튼을 누르면 재생 헤드가 앞 키프레임으로 이동합니다.
② Scale 속성값 숫자를 클릭한 다음 120으로 수정하고 엔터를 누릅니다.

1.4 효과적용 결과
고정되어 있는 사진 한 장에 Key-frame을 이용해서 Scale 속성 값에 변화를 준 것 만으로 동적인 느낌으로 바뀌었습니다.
1.5 활용 가능한 기본 모션효과
기본 모션효과에 키프레임을 적용해서 다양한 변화를 만들어 보세요.
| 효과 | 기능/설명 |
| Position | 가로/세로 위치 |
| Scale | 크기 |
| Rotation | 회전 |
| Opacity | 불투명도 |
| Time Remapping | 시간 재설정 (감속, 가속, 뒤로 재생 등) |
2. 글자의 움직임 표현
2.1 결과영상 미리 보기
사진 한 장에 배경음악 짧게 넣고 시 한 편 넣어 보았습니다. 글자가 나타나고 사라지는 타이밍과 효과를 잘 확인해 보세요.
2.2 편집 모습
움직이는 글자를 따로따로 다 만들어서 타임라인에서 겹치며 표현하였는데요, 단순한 듯 하지만 직접 해 보면 그리 단순한 작업이 아니라는 것을 알게 될 거예요.
어떠한 효과를 사용하고 어떤 글꼴을 사용하며 어떤 음악을 사용해야 할지 고민해야 되고 글자의 위치와 나오는 시간과 머물러 있는 시간 그리고 사라지는 타이밍 등을 잘 생각하며 구성해야 되거든요.

2.3 제작과정
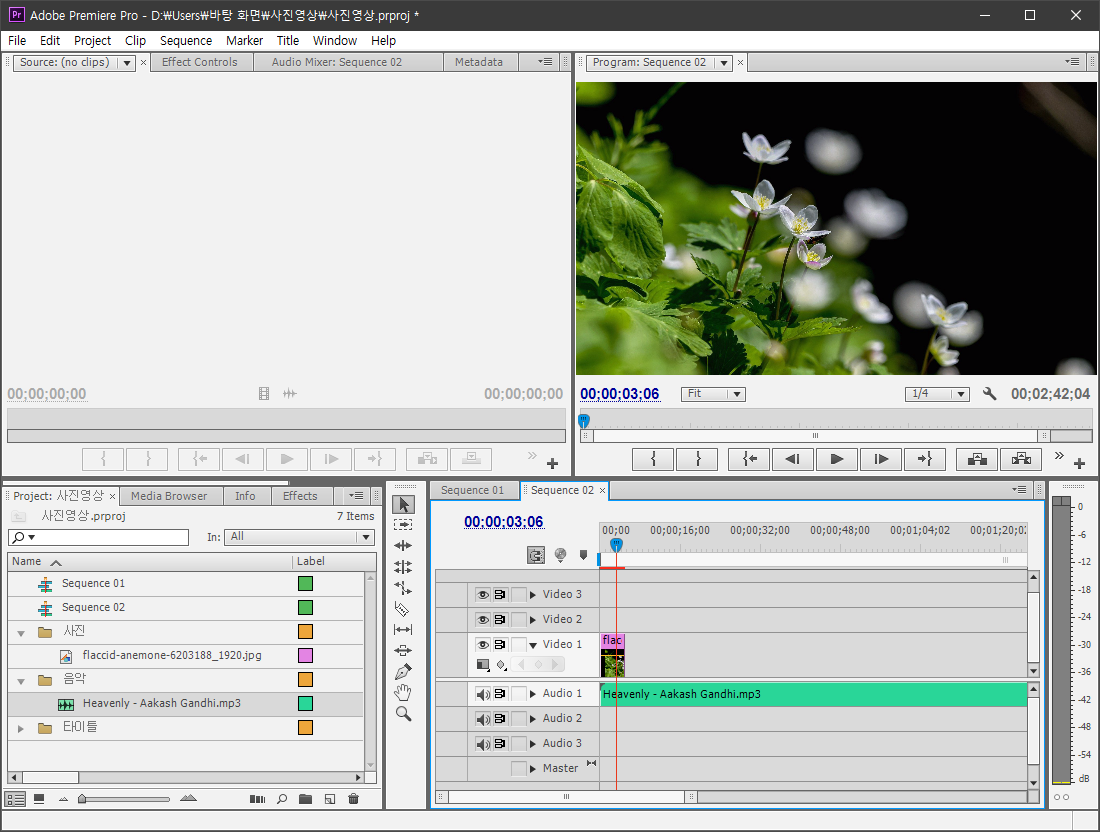
사진/음악 추가

사진 길이 충분히 늘리기
사진을 타임라인에 올리면 기본 5초 동안 재생되도록 설정되어 있습니다. 시 한 편의 길이에 맞춰 충분히 길게 늘인 후 작업하면서 끝나는 시간을 재조정합니다.

사진의 Scale 값 변화 주기
줌인되는 효과를 만들기 위해 앞 키프레임의 Scale 값은 100, 뒤쪽 키프레임의 Scale 값은 160으로 설정해 보았습니다.
Scale 값은 사진의 전체 재생시간에 따라서 다르게 지정해야 하므로 재생해 가면서 느낌을 보고 적당한 값을 찾아야 됩니다.

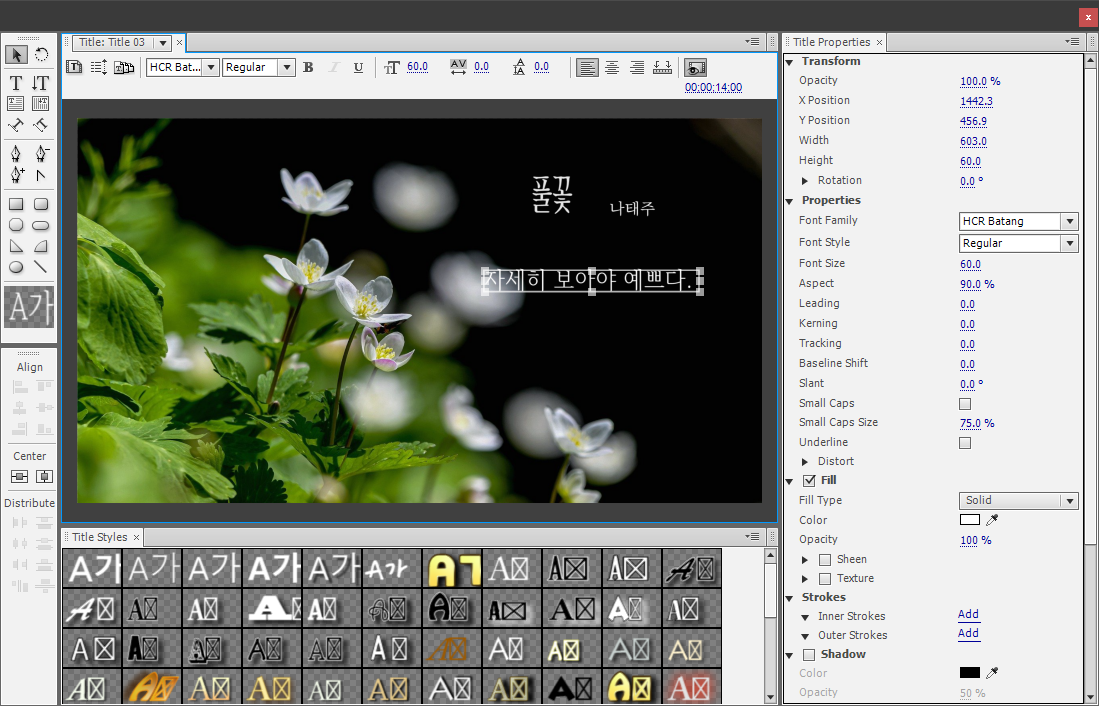
시 제목 타이틀 만들기
타이틀러에서 적당한 위치에 시 제목을 입력하고 글꼴과 크기를 적당하게 조정해 줍니다.

시 제목 타이틀 타임라인에 올리기
재생시켜서 음악을 들어보며 제목이 나올 적당한 순간을 찾아서 타임라인에 올려줍니다.
제목 타이틀의 끝 부분은 대충 쭉 늘려놓고 시 전체 내용을 다 만들어 넣고 나서 끝 부분을 결정하면 됩니다.

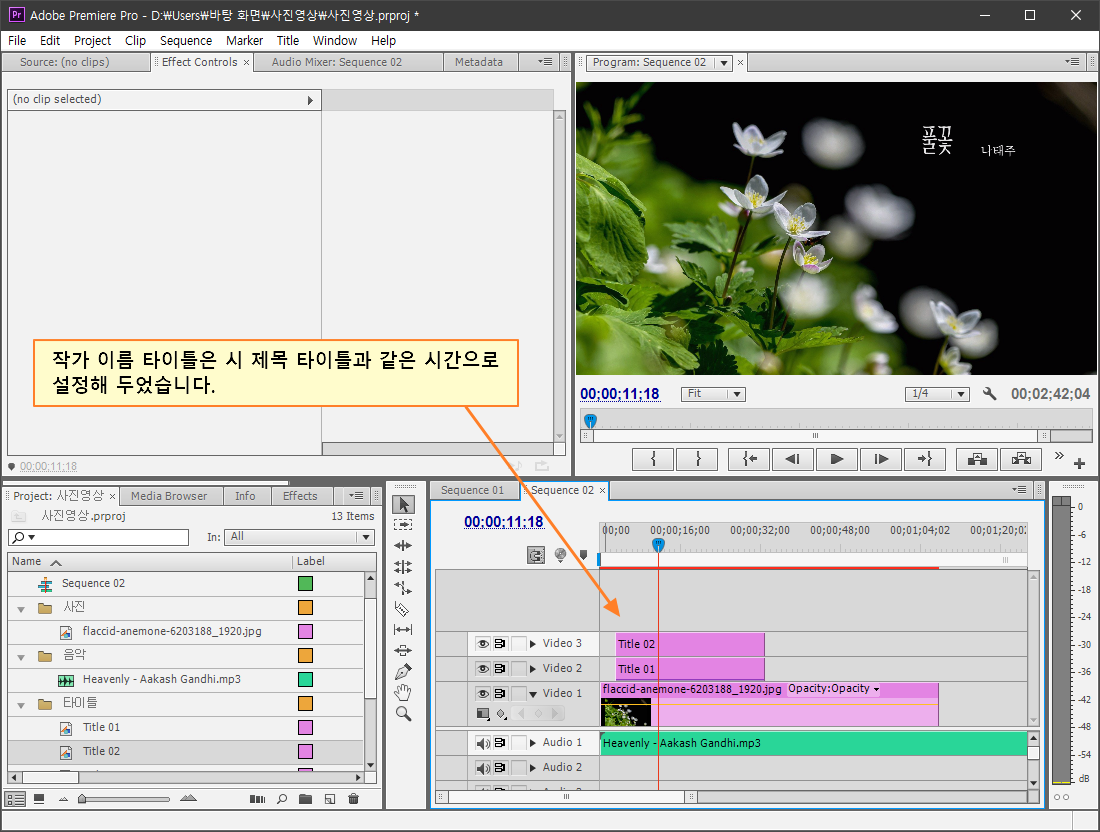
작가 이름 타이틀 만들기
작가 이름은 제목보다 조금 작게, 다른 글꼴로 만들어 넣었습니다.

작가 이름 타이틀 타임라인에 올리기
제목과 같이 나오고 같이 사라지게 하기 위해 같은 시간으로 설정해서 올렸습니다. (시간 설정 = 타임라인에 올린 후 늘이기~)

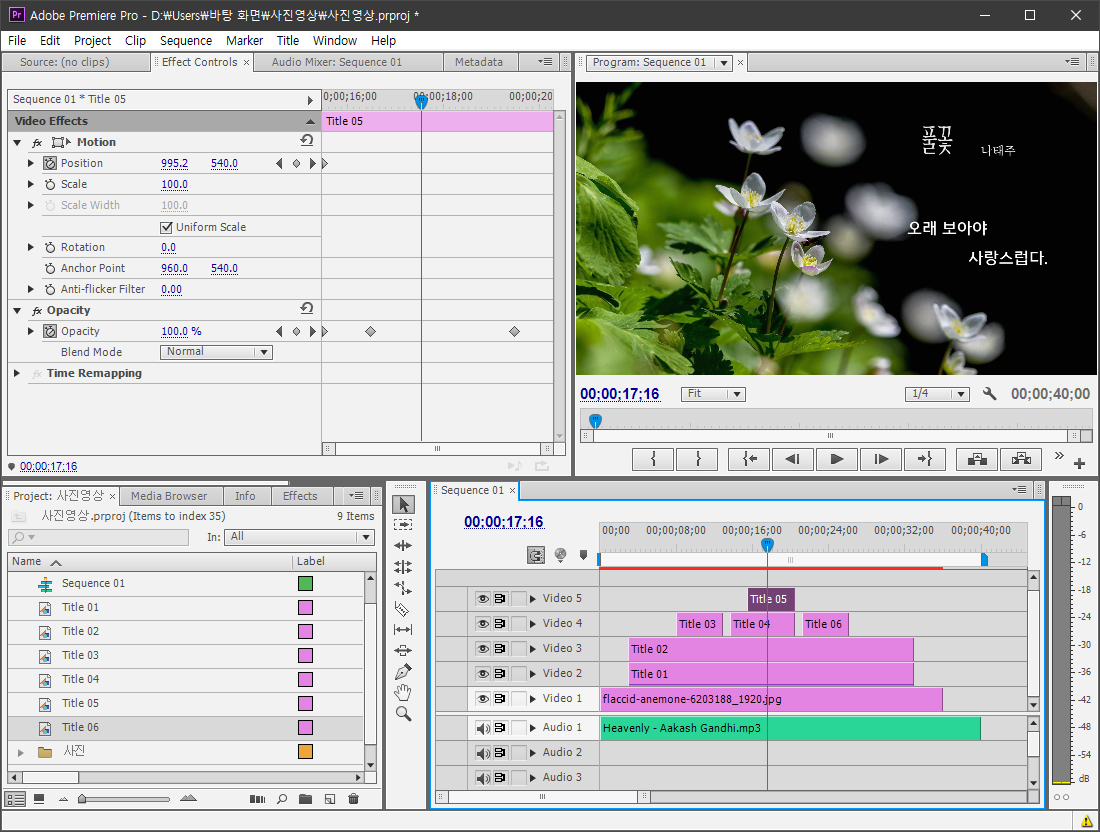
시 제목 타이틀에 효과 설정
① 선택 도구(Selection Tool) 클릭
② 제목 타이틀 클릭
③ Opacity(오페시티/투명도) 설정 : 1초
④ Gaussian Blur (가우시안 블러/흐림) 설정 : 2초

작가 이름 타이틀에 효과 설정
① 작가 이름 타이틀 클릭
② Position(포지션/위치) 값 설정 : 2초
③ Opacity(오페시티/투명도) 값 설정 : 1초

비디오 트랙 2개 추가
자막을 겹쳐서 나오게 해야 되므로 비디오 트랙을 두 개 추가하였습니다.

시 내용 타이틀 만들기
적당한 글꼴과 크기를 확인하면서 내용을 입력한 후 위치도 잘 잡아 줍니다.

시 내용 타이틀 타임라인에 올리기
① 음악을 들으면서 적당한 타이밍에 나오도록 타임라인에 배치합니다.
② 움직임을 표현하기 위해 Position 항목에 앞/뒤로 키프레임을 찍어주고 뒤 키프레임의 Position 항목의 가로 값을 1020으로 수정하였습니다.
③ Fade-in/out 효과를 위해 앞쪽에 Fade-in 효과용 키프레임 두 개, 뒤 쪽에 Fade-out용 키프레임 두 개 해서 총 4개의 키프레임을 찍고 Opacity값을 설정해 주었습니다.
* 키프레임1-0%, 키프레임2-100%, 키프레임3-100%, 키프레임4-0%

두 번째 시 내용 타이틀 만들기
① 음악을 들으며 적당한 타이밍을 찾고, 앞 내용과 조금의 시간차를 두면서 나타나도록 타임라인에 배치합니다.
② 움직임을 표현하기 위해 Position 항목에 앞/뒤로 키프레임을 찍어주고 뒤 키프레임의 Position 항목의 가로 값을 1020으로 수정하였습니다.
③ Fade-in/out 효과를 위해 앞쪽에 Fade-in 효과용 키프레임 두 개, 뒤 쪽에 Fade-out용 키프레임 두 개 해서 총 4개의 키프레임을 찍고 Opacity값을 설정해 주었습니다.
* 키프레임1-0%, 키프레임2-100%, 키프레임3-100%, 키프레임4-0%

세 번째 시 내용 타이틀 만들기
① 음악을 들으며 적당한 타이밍을 찾고, 앞 내용과 조금의 시간차를 두고 나타나면서 같이 보이도록 타임라인에 배치합니다.
② 먼저 나온 내용과 반대로 움직이도록 하기 위해 Position 항목에 앞/뒤로 키프레임을 찍어주고 앞 키프레임의 Position 항목의 가로 값을 1020으로 수정하였습니다.
③ Fade-in/out 효과를 위해 앞쪽에 Fade-in 효과용 키프레임 두 개, 뒤 쪽에 Fade-out용 키프레임 두 개 해서 총 4개의 키프레임을 찍고 Opacity값을 설정해 주었습니다.
* 키프레임1-0%, 키프레임2-100%, 키프레임3-100%, 키프레임4-0%

타이틀의 기본 재생시간은 5초이므로 위와 같이 두 개의 타이틀을 겹쳐서 표현하고 같이 사라지게 하기 위해서는 타이틀 04의 길이를 임의로 조정하여 타이틀 05와 같이 맞춰줄 필요가 있습니다.
네 번째 시 내용 타이틀 만들기
① 음악을 들으며 적당한 타이밍을 찾고, 앞 내용과 조금의 시간차를 두면서 나타나도록 타임라인에 배치합니다.
② 움직임을 표현하기 위해 Position 항목에 앞/뒤로 키프레임을 찍어주고 뒤 키프레임의 Position 항목의 가로 값을 1020으로 수정하였습니다.
③ Fade-in/out 효과를 위해 앞쪽에 Fade-in 효과용 키프레임 두 개, 뒤 쪽에 Fade-out용 키프레임 두 개 해서 총 4개의 키프레임을 찍고 Opacity값을 설정해 주었습니다.
* 키프레임1-0%, 키프레임2-100%, 키프레임3-100%, 키프레임4-0%

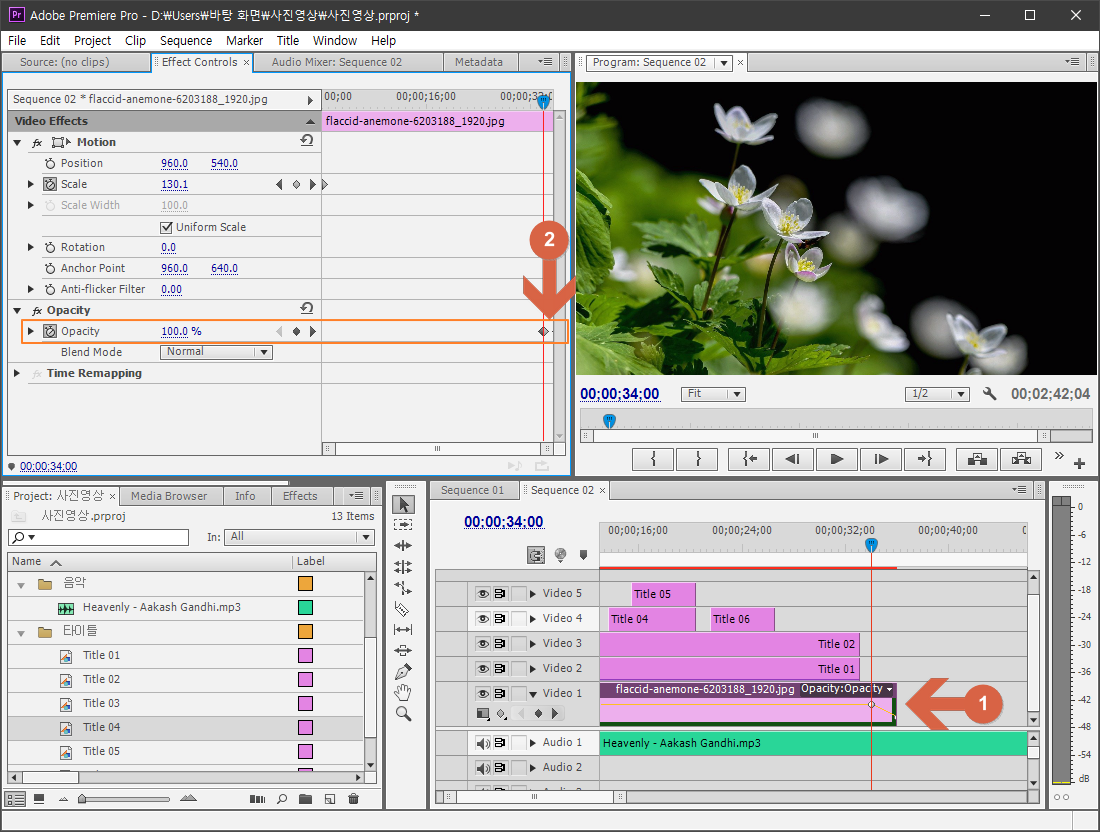
제목과 작가 이름 사라지게 하기
① 마지막 시 내용이 사라진 후 여운 준 후 제목이 사라지도록 적당한 타이밍을 찾습니다.
② Fade-out 효과를 위해 두 개의 키프레임을 찍고 마지막 키프레임의 Opacity 속성 값을 0%로 지정합니다.
작가 이름 타이틀 부분에도 위와 동일하게 적용시키면 제목과 작가 이름이 같이 사라지게 됩니다.

배경 사진 자르기
① 조금 더 여윤을 주기 위해 적당한 시간을 결정한 후 배경 사진을 커팅하거나 길이를 조절해 줍니다.
② 천천히 사라지도록 하기 위해 끝 부분에 2초 간격을 두고 키프레임을 두 개 찍어준 후 마지막 키프레임의 Opacity 속성 값을 0%로 수정합니다.

배경음악 끝내기
① 충분한 여운을 두고 음악이 끝나도록 하기 위해 음악을 들으며 적당한 타이밍을 찾습니다.
② 음악을 중간에 끝내기 때문에 소리가 점점 작아지도록 할 필요가 있습니다.
Effect Controls 패널의 Audio Effects 항목에서 Level 부분의 마지막에 6초 간격을 두고 두 개의 키프레임을 만듭니다.
뒤쪽 키프레임으로 이동 후 Level의 슬라이더를 왼쪽 끝까지 이동시켜 무음처리합니다.

2.4 프로젝트 파일
위 영상의 프로젝트 파일을 제공해 드리니 필요하신 분은 다운로드해서 열어보시고 참조하시고요, 폰트가 없어서 다르게 나올 수 있으니 적당한 폰트를 찾아서 수정해 주시면 되겠습니다.
마치며,
비록 40초의 짧은 영상이지만 제법 많은 과정이 들어가 있음을 확인할 수 있는 내용이었습니다.
키프레임을 잘 활용하면 특별한 효과를 사용하지 않더라도 좋은 영상미를 이끌어낼 수 있습니다.
어떤 기능인지 알고 기능의 사용방법을 알면 이제 기능을 활용하는 방법은 스스로 알아가야 하는 부분입니다. 다만, 아직 활용하는 방법이 익숙하지 않기 때문에 다른 사람의 활용 예제를 많이 보면서 어떻게 활용하는지 감각을 만들어 가면 됩니다.
'편집프로그램 > 프리미어프로' 카테고리의 다른 글
| 키프레임 숙련을 위한, 사진으로 영상 만들기 (0) | 2021.06.28 |
|---|---|
| 프리미어 CS6 - 인트로용 타이틀 탬플릿 (0) | 2021.06.25 |
| [과제] Marker 기능활용 음악영상 만들기 (0) | 2021.06.23 |
| 프리미어 CS6의 'Marker' 기능 (0) | 2021.06.23 |
| 프리미어 CS6의 '소스 모니터'를 이용한 컷편집 (0) | 2021.06.23 |
댓글