목차
시작하며,
사진으로 영상을 만들 때 가장 많이 사용하는 기법이 Zoom in (서서히 확대)과 Zoom out (서서히 축소) 인데요, 바로 Motion(모션) 효과 중 Scale(스케일) 효과를 키프레임으로 제어하는 것입니다.
키프레임의 활용과 숙련을 위해 기본 모션효과를 키프레임으로 제어해서 Zoom in/Zoom out, Fade in/Fade out 효과를 만들어 사진으로만 영상을 만들어 보도록 하겠습니다.
알고 있는 것과 할 줄 아는 것과는 다르며 할 줄 아는 것과 잘하는 것은 또 다릅니다.
1. 준비물
- 사진 : 10장 이상
- 음악 : 사진 내용에 적당한 한 곡
2. 사용효과
- Zoom in / out : Scale 항목 활용
- Fade in / out : Opacity 항목 활용
- Move : Position 항목 활용
- Tilt up/down : Position 항목 활용
- Panning : Position 항목 활용
3. 샘플영상
위 영상과 같이, 처음 시작 부분은 자유롭게 구성하면 됩니다.
모든 사진은 기본적으로 줌인/줌아웃 효과를 적용해서 동적인 느낌을 주시고 다른 사진으로 넘어가는 장면 전환 효과는 Opacity 효과를 이용하시면 됩니다.
세로 사진이 있다면 틸트 기법을 적용해 스크롤해서 보여주는 방법을 활용해도 됩니다.
4. 시퀀스 크기에 맞춰 사진 크기 줄이기
카메라로 촬영한 사진의 크기는 우리가 주로 사용하는 영상 규격인 Full HD (FDH) 1920x1080 해상도보다 큰 경우가 대부분입니다. 그렇기 때문에 사진을 영상에 사용하기 위해서는 영상 규격에 맞춰 크기를 조절해 줘야 할 필요가 있습니다.
4.1 활용할 수 있는 기능
- Motion 항목의 Scale 효과 활용
- Scale to Frame Size 기능 활용
4.2 Scale 기능으로 줄이기
크기 확인
① 타임라인의 선택 도구(Selection Tool) 클릭
② 타임라인에 올린 사진 클릭
③ 프로그램 모니터에서 미리 보기 확대 수준(Select Zoom Level)을 10%로 설정
④ Effect Controls 패널에서 Motion 항목 글자 클릭
* Motion 글자를 클릭하면 프로그램 모니터에 보이는 미디어 소스(사진 또는 영상)에 테두리가 생기므로 크기를 확인할 수 있습니다.
* 재생 헤드 위치가 미디어 소스(사진 또는 영상) 위에 있어야 프로그램 모니터에서 볼 수 있습니다.

크기 맞추기
사진의 크기가 프로그램 모니터에 딱 맞아지도록 Scale 값을 조정해 줍니다. 이 값을 잘 기억해 놓았다가 다음 사진을 타임라인에 올린 후 바로 Scale 값을 수정하면 됩니다.

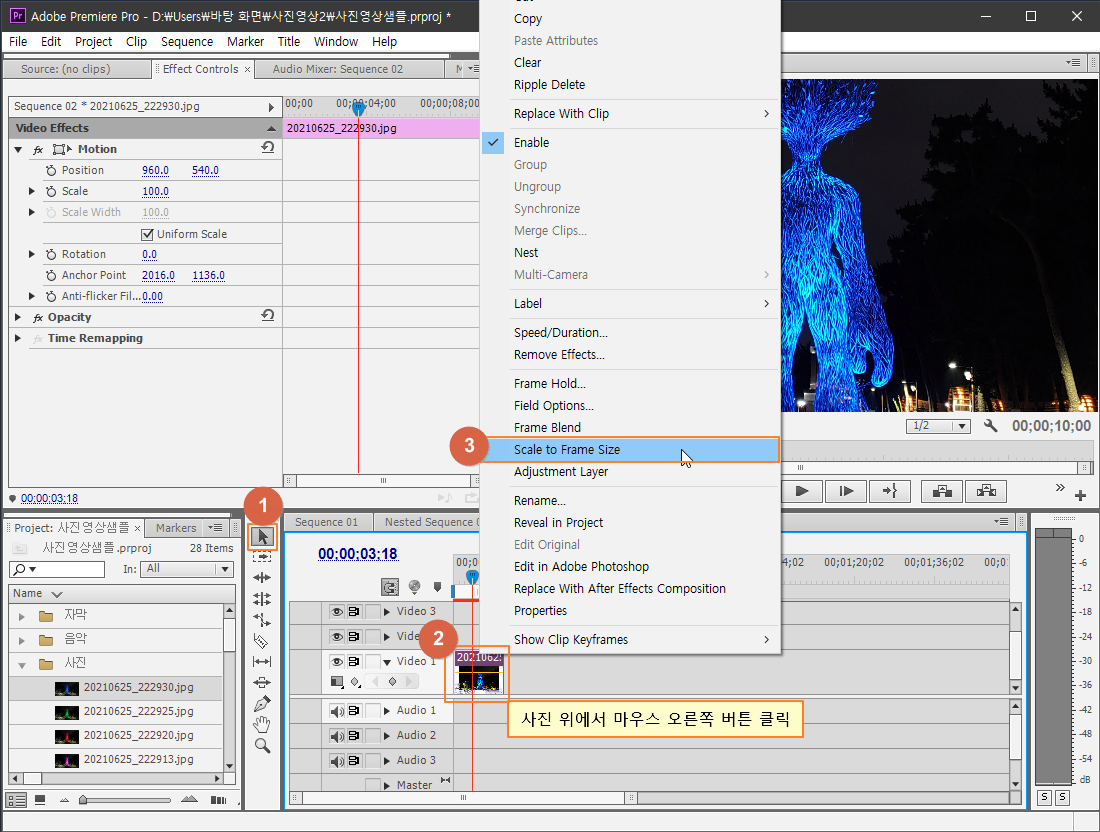
4.3 Scale to Frame Size로 줄이기
① 타임라인의 선택 도구(Selection Tool) 클릭
② 타임라인에 올린 사진 위에 마우스 포인터 올린 후 오른쪽 버튼 클릭
③ 옵션 메뉴에서 'Scale to Frame Size' 선택
* 가로 사진을 기준으로 세로 크기를 맞추기 때문에 좌/우에 공백이 생기거나 잘려나갈 수 있음

4.4 두 방식의 장단점
장단점
- Scale 효과 : 과정이 조금 복잡하지만 프레임 사이즈에 맞게 축소한 후 원래 크기로 확대해도 품질 유지
- Scale to Frame Size 효과 : 과정은 무척 간단하지만 프레임 사이즈에 맞춰 축소한 후 확대하면 품질 저하
확대/축소 품질 비교
Scale 효과
| 프레임에 맞춘 상태 | 확대 상태 |
 |
 |
확대 상태에서도 글자 부분이 선명하게 보임
Scale to Frame Size 기능
| 프레임에 맞춘 상태 | 확대 상태 |
 |
 |
확대 상태에서 글자 부분이 흐려짐
권장 방법
- 줌인/줌아웃 비율이 130% 이하일 경우 Scale to Frame Size 기능 사용 (이미지 품질 차이 거의 못 느낌)
- Scale to Frame Size로 맞췄을 때 좌/우 공백이 발생할 경우 Scale 효과 사용 (세로사진 제외)
- 전체적인 영상 품질을 높이고자 한다면 Scale 효과 사용
- 세로 사진은 사용범위에 따라 판단
5. 세로사진 사용
세로로 촬영한 사진을 영상에 사용하기 위해서는 90도 회전을 시켜 바로 세우면 됩니다만 좌/우에 여백이 많이 발생하게 됩니다.
이럴 때 활용하는 방법 중 대표적인 두 가지를 알려드립니다.
5.1 좌/우 여백 유지
① 세로사진을 타임라인에 올린 후 Rotation 항목에서 90도로 변경
② Scale 속성 값으로 프레임에 맞춰 크기 조정

90도 회전시킨 후 발생하는 여백은 다른 사진을 배경으로 넣어줘도 좋은 효과를 낼 수 있습니다.
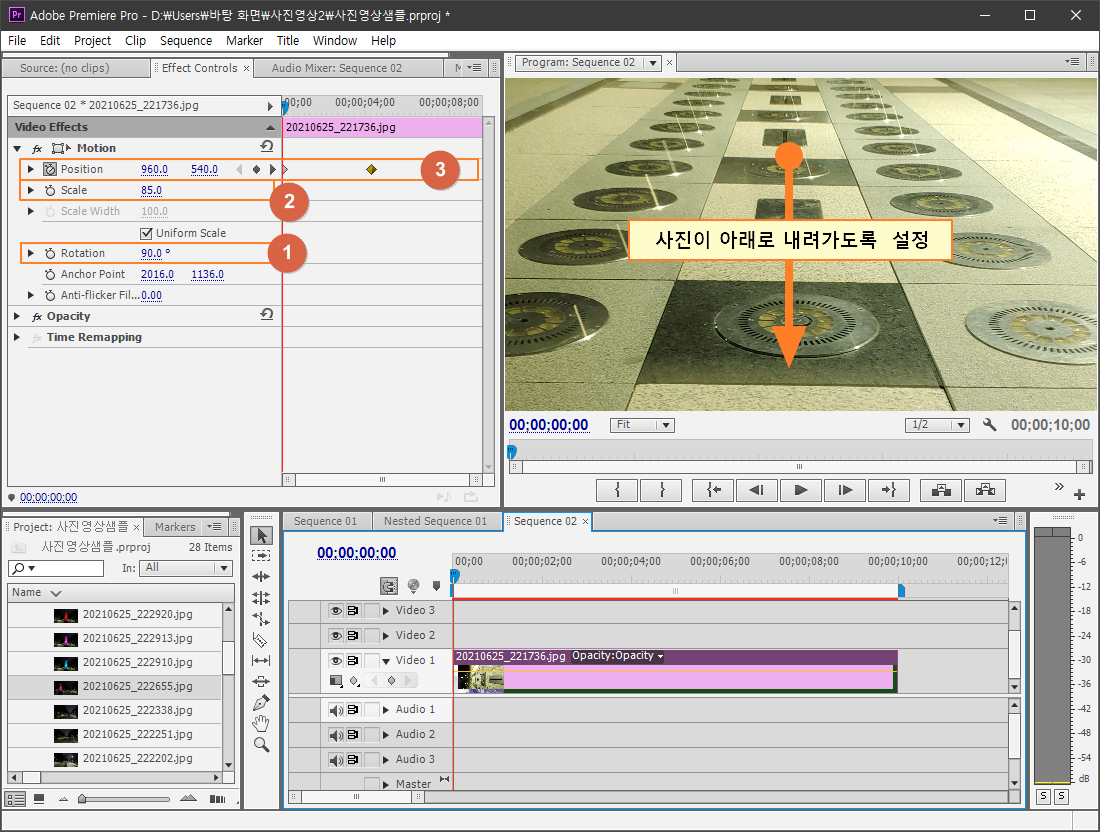
5.2 좌/우 여백 없이 맞춘 후 틸트 기법 사용
① 타임라인에 올린 사진을 90도 회전시킴
② 좌/우 여백 안 생기도록 적당히 크기 맞춤
③ Position 항목에 두 개의 키프레임을 지정하고 두 번째 키프레임의 세로 값을 조정해서 사진이 아래로 내려가는 효과 만들기

6. 타임라인에 배치하는 방법
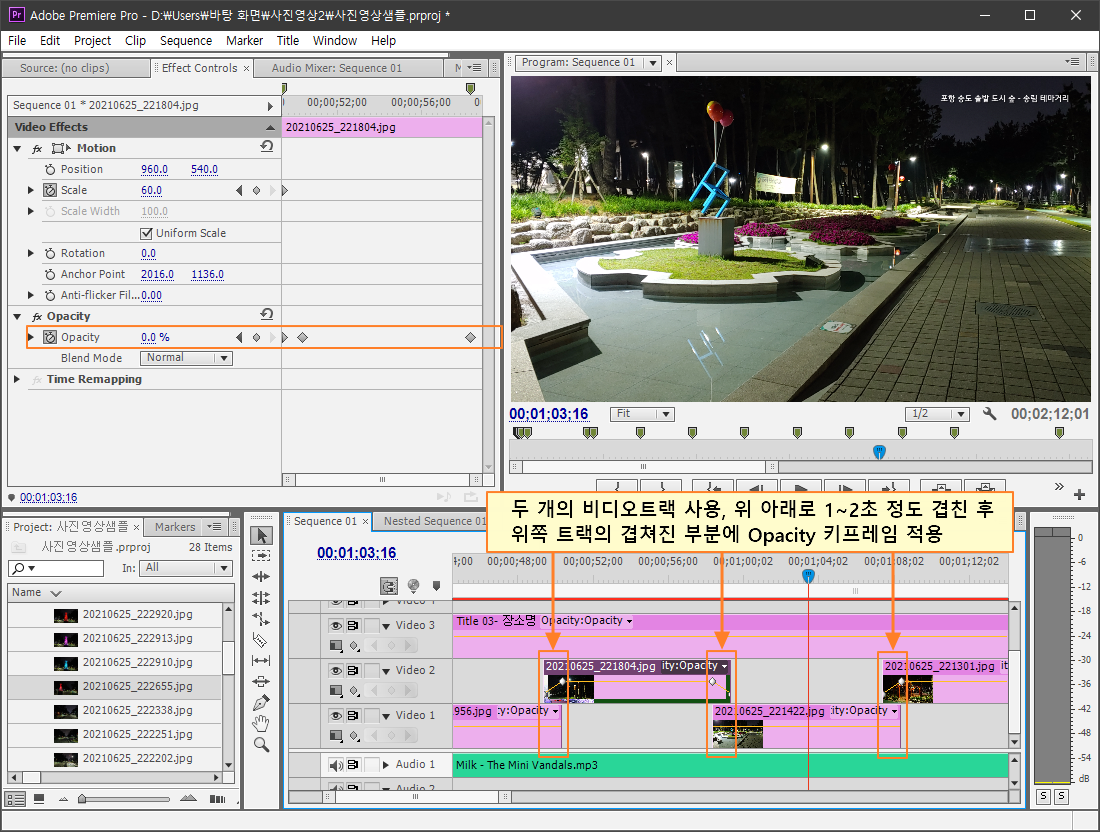
6.1 기본 방법
키프레임을 이용해서 장면 전환 효과를 만들기 위해서는,
① 두 개의 비디오 트랙을 이용해서 두 장의 사진이 겹치도록 배치
② 위 트랙에서 겹쳐지는 부분의 시작과 끝에 Opacity 항목 키프레임을 각각 지정
* 총 4개의 키프레임이 만들어집니다. (시작 부분 : Fade in / 끝 부분 : Fade Out)
③ 아래 트랙의 사진은 Zoom in 또는 Zoom Out 효과만 만들면 됩니다.

6.2 키프레임 지정방법 예시
- Zoom in/out 구간 : Scale 항목의 키프레임을 사진의 맨 앞에 하나, 맨 뒤에 하나 만들고 앞 또는 뒤 키프레임의 Scale 값을 다르게 지정
- Fade in/out 구간 : Opacity 항목의 키프레임을 사진의 앞에 1초 간격으로 두 개를 만들고 앞 키프레임 투명도 0%, 사진의 마지막 부분에 두 개의 키프레임을 1초 간격으로 만든 후 마지막 키프레임의 투명도를 0%로 조정

6.3 샘플 영상 타임라인 재생 보기
위 과정대로 만든 샘플 영상을 타임라인에서 재생해 보는 모습입니다.
타임라인에서 지정된 키프레임 위치를 확인할 수 있으니 참고해서 보세요.
7. 움직임 제어기법 - 틸트업/다운&패닝
영상이나 자막, 또는 영상 속 이미지의 움직임을 좌/우 또는 위/아래로 제어해야 하는 경우, Position 항목을 키프레임을 이용해서 제어하면 된다는 것은 이미 배워서 알고 있는 내용입니다만 움직임의 방향에 따라 사용하는 전문용어가 있어서 간단하게 글로 설명하고 넘어가겠습니다.
7.1 Tilt up/down
영상이 위/아래로 움직이도록 촬영 또는 편집하는 방법
7.2 Panning
영상이 좌/우로 움직이도록 촬영 또는 편집하는 방법
마치며,
프리미어로 영상편집을 하는 과정에서 키프레임은 상당히 다양하게 활용이 됩니다. 그렇기 때문에 키프레임에 대해서 잘 이해하고 능숙하게 사용할 수 있도록 숙련시키는 것이 좋습니다.
지금까지 사용한 방법은 가장 기본적인 방법입니다.
앞으로 배우는 과정에서 키프레임에 숨겨져 있는 기능까지 활용하게 된다면 좀 더 다양한 느낌의 영상을 만들 수 있을 것입니다.
'편집프로그램 > 프리미어프로' 카테고리의 다른 글
| 타임라인과 비디오트랙에 대한 이해 (0) | 2021.06.29 |
|---|---|
| 프리미어 CS6의 시퀀스 중첩, Nest (0) | 2021.06.28 |
| 프리미어 CS6 - 인트로용 타이틀 탬플릿 (0) | 2021.06.25 |
| 프리미어 CS6의 Key-frame 활용 #1 - 사진/글자 움직임 표현 (0) | 2021.06.23 |
| [과제] Marker 기능활용 음악영상 만들기 (0) | 2021.06.23 |
댓글